Giới Thiệu Dịch Vụ Thiết Kế Website Cánh Cam Agency.
Thông qua thiết kế website chuyên nghiệp & sáng tạo nội dung cho website, mỗi ngày Cánh Cam luôn thực hiện với khát khao làm cho việc kinh doanh online của khách hàng trở nên dễ dàng và hiệu quả hơn.
Cánh Cam tự hào được đồng hành cùng với sự phát triển lớn mạnh của hơn 6000 doanh nghiệp trong và ngoài nước đến từ nhiều ngành nghề với quy mô lớn nhỏ khác nhau. Là bạn đồng hành của bạn trong môi trường kinh doanh trực tuyến không ngừng thay đổi hàng ngày với vô vàn cơ hội và không ít thách thức, công ty thiết kế website Cánh Cam không chỉ tư vấn mà còn trực tiếp cùng bạn đưa ra những chiến lược web toàn diện cho việc kinh doanh trở nên tốt hơn.
Lịch sử phát triển của công ty thiết kế web Cánh Cam
- 12 Tháng 8, 2005: Sự ra đời chính thức của thương hiệu Cánh Cam đánh dấu sự khởi đầu của một hành trình mới.
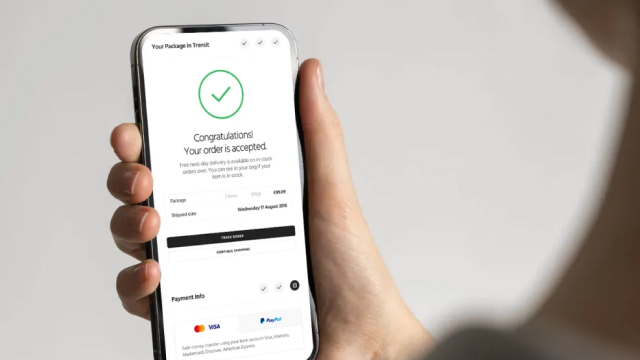
- Năm 2010: Đội ngũ 20 chuyên gia của CanhCam đã đáp ứng thành công nhu cầu của các thị trường đầy thách thức, đặc biệt là Nhật Bản. Đồng thời, Cánh Cam đã triển khai thành công hệ thống trang web thương mại điện tử tích hợp thanh toán PayPal.
- Năm 2017: Cánh Cam thiết kế website của SABECO góp phần nâng cao hình ảnh thương hiệu trong thương vụ M&A. Đồng thời, Cánh Cam đảm nhận thiết kế website doanh nghiệp khác nhau trong nhiều lĩnh vực của các thương hiệu lớn như Novaland, Đất Xanh,…
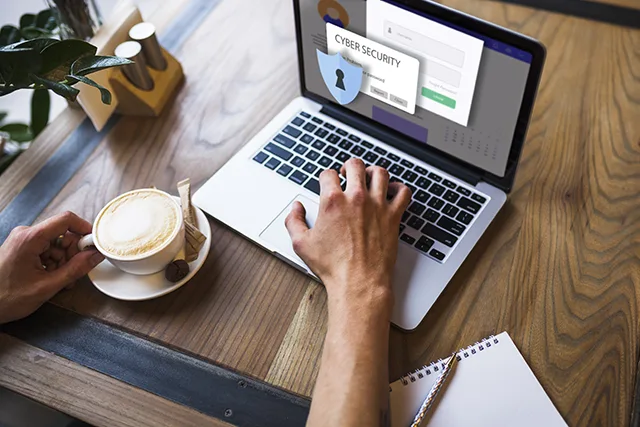
- Năm 2020: Cánh Cam mở rộng chuyên môn sang website Tài chính – Ngân hàng, chú trọng bảo mật cao và yêu cầu công nghệ vượt trội. Các khách hàng đáng chú ý là Nam A Bank, Kien Long Bank, Manulife, Chubb Life, Cathay Life, AVIVA, v.v.
- Năm 2022: Cánh Cam tự hào có hơn 45 chuyên gia có tay nghề cao chịu trách nhiệm giám sát các dự án không chỉ ở Việt Nam mà còn ở Canada, Mỹ, Úc và Châu Âu
Vì Sao Nên Thiết Kế Website
Trong thời đại công nghệ số bùng nổ, website như cánh cửa đưa thương hiệu của bạn đến với thế giới rộng lớn. Hãy tưởng tượng một thế giới không có website, nơi khách hàng tiềm năng không thể tìm thấy bạn, nơi bạn không thể chia sẻ câu chuyện thương hiệu và sản phẩm của mình.
Website là ngôi nhà trực tuyến của bạn, nơi bạn có thể:

- Website không chỉ là một trang web đơn giản, mà còn là đại diện cho hình ảnh thương hiệu của bạn.
- Thiết kế website là một khoản đầu tư hiệu quả cho doanh nghiệp của bạn.
- Thiết kế website uy tín, chuyên nghiệp và dễ sử dụng sẽ tạo ấn tượng tốt đẹp với khách hàng, giúp bạn tạo dựng uy tín và thu hút nhiều khách hàng tiềm năng hơn.
- Hãy đầu tư vào việc làm website ngay hôm nay để mở ra cánh cửa thành công cho doanh nghiệp của bạn!
Những Lợi Ích Khi Thiết Kế Web Tại Cánh Cam.
Khám phá cách Công ty thiết kế website Cánh Cam giúp khách hàng bán hàng trực tuyến hiệu quả và tạo ấn tượng thương hiệu tốt hơn thông qua chiến lược ưu việt dưới đây.

Nâng Cao Uy Tín Thương Hiệu
Xây dựng thương hiệu, nâng cao giá trị uy tín thương hiệu luôn là mục tiêu hàng đầu trong bản kế hoạch marketing của mỗi công ty. Và thiết kế website doanh nghiệp chính là một trong những việc đầu tiên sẽ phải xúc tiến nếu muốn thương hiệu của mình xuất hiện trên không gian mạng.

Gia Tăng Hiệu Quả Kinh Doanh
Với thiết kế trang web tuỳ biến, Cánh Cam luôn đảm bảo doanh nghiệp của bạn sẽ không bỏ lỡ bất kì cơ hội nào để có thêm khách hàng và gia tăng doanh thu. Việc đăng sản phẩm mới có thể tiến hành ở nhiều địa điểm chỉ cần có smartphone, laptop hay tablet. Việc tiếp nhận, xử lí đơn hàng, trả lời phản hồi khách hàng sẽ được thông báo với bạn ngay lập tức để giải quyết kịp thời.

Website Hoạt Động Thông Minh
Tính thẩm mỹ trong lĩnh vực thiết kế web thôi vẫn chưa đủ. Tại Công ty Cánh Cam, tính bảo mật và tốc độ truy cập luôn là mối quan tâm hàng đầu của các developer khi tạo ra một sản phẩm website. Do đó, chúng tôi định hướng lựa chọn nền tảng web ổn định, thông minh, bảo mật cao và được sử dụng rộng rãi trên toàn cầu. Gia tăng doanh số và xác lập vị thế là những gì bạn có thể nhận được khi lựa chọn dịch vụ thiết kế web chuyên nghiệp của Cánh Cam.
Nền Tảng Công Nghệ Thiết Kế Web Của Cánh Cam.
Khám phá các công nghệ hàng đầu của chúng tôi được tích hợp trong mọi dự án web.





















Cánh Cam Thiết Kế Website Đa Lĩnh Vực.
Khám phá các công nghệ hàng đầu của chúng tôi được tích hợp trong mọi dự án web.

Thiết Kế Website
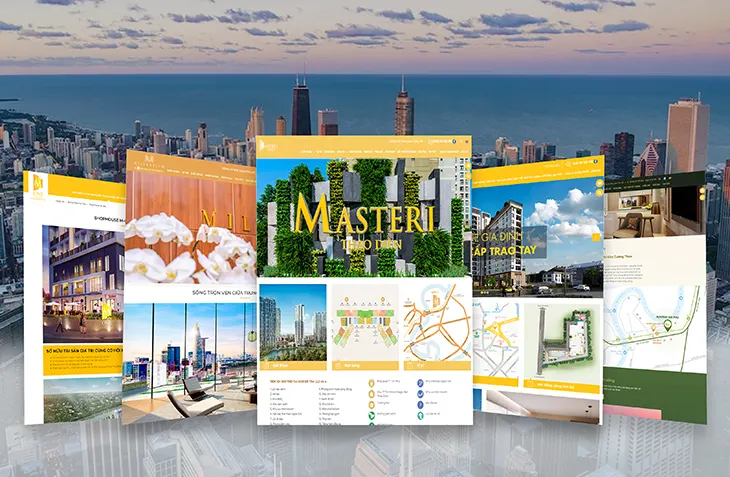
Bất động sản

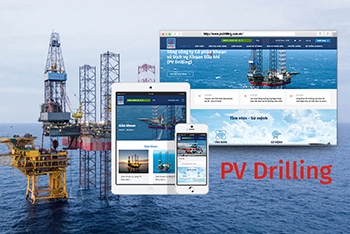
Thiết Kế Website
Dầu khí
Thiết kế website dầu khí chuyên nghiệp, ấn tượng sẽ giúp doanh nghiệp của bạn tăng tính cạnh tranh hơn trên thị trường online hiện nay.

Thiết Kế Website
Trường học
Thiết kế website giáo dục, trường học giúp việc cập nhật các thông tin quan trọng của nhà trường một cách nhanh chóng hơn.

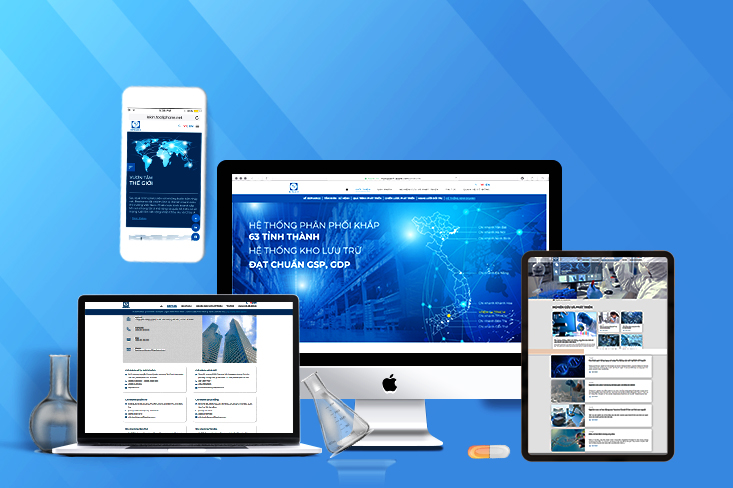
Thiết Kế Website
Sản xuất - Công nghiệp
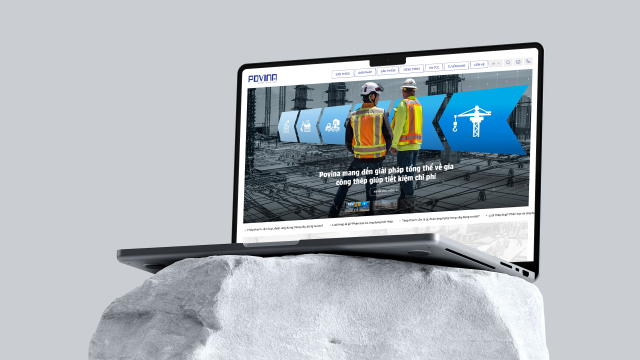
Để tìm kiếm đối tác mới hoặc phục vụ cho việc truyền thông thương hiệu cần thực hiện thiết kế website sản xuất công nghiệp.

Thiết Kế Website
Tài chính - Ngân hàng
Sở hữu trang web chính thống, mạnh mẽ, phản ánh hoạt động của ngân hàng là điều cần thiết phải lưu ý.

Thiết Kế Website
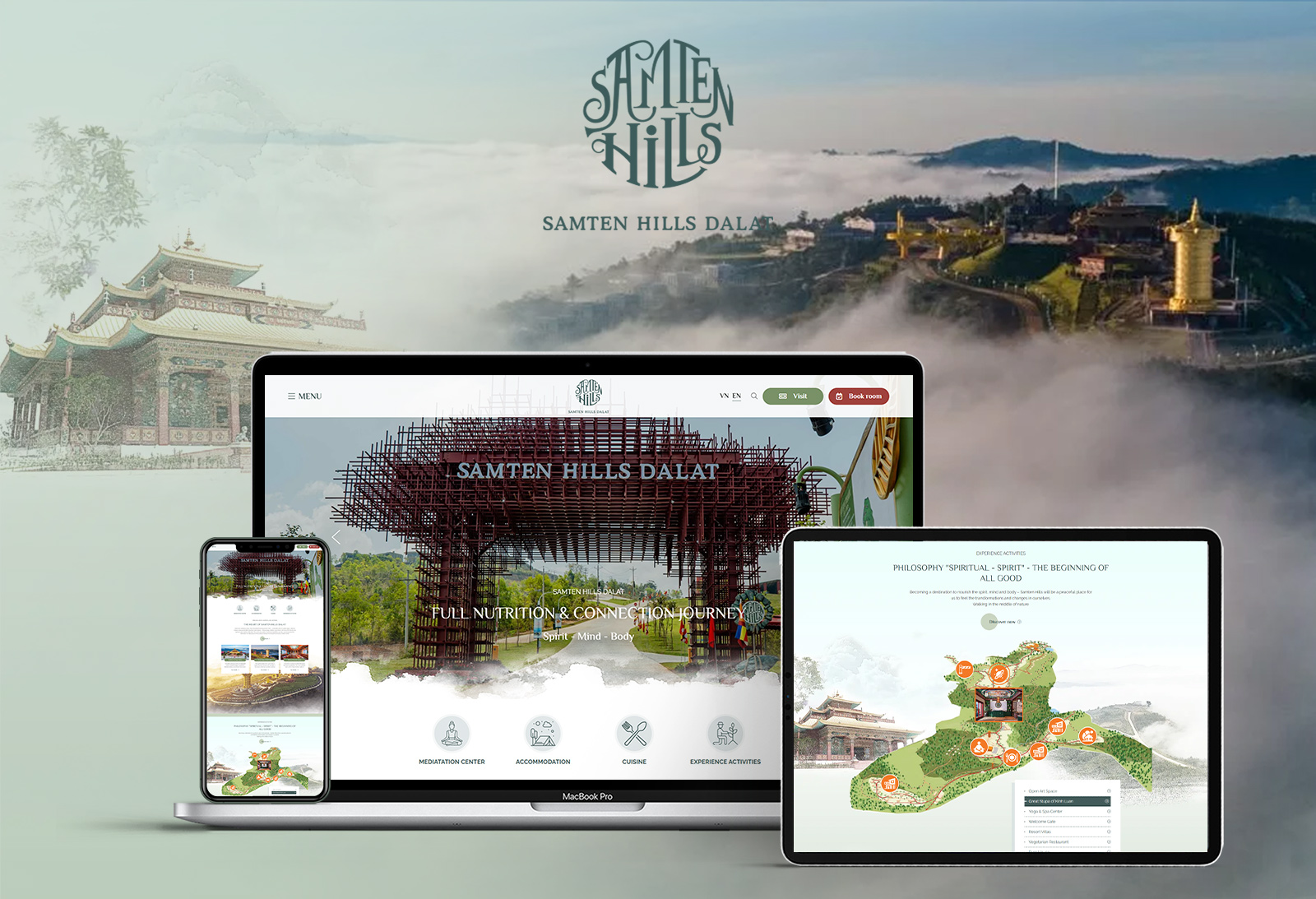
Khách sạn - resort
Cánh Cam cung cấp dịch vụ thiết kế website khách sạn chuyên nghiệp, giao diện đẹp, hỗ trợ backup liên tục.
Những con số thống kê ấn tượng
Cánh Cam là công ty thiết kế web hàng đầu tại Việt Nam với nhiều năm kinh nghiệm. Đội ngũ tận tâm và sáng tạo của chúng tôi cam kết cung cấp các giải pháp website vượt qua sự mong đợi của khách hàng.
Năm kinh nghiệm
Tiết kiệm chi phí cho hoạt động kinh doanh
Tỷ lệ cam kết (về chất lượng, thời gian và chi phí)
Dự án
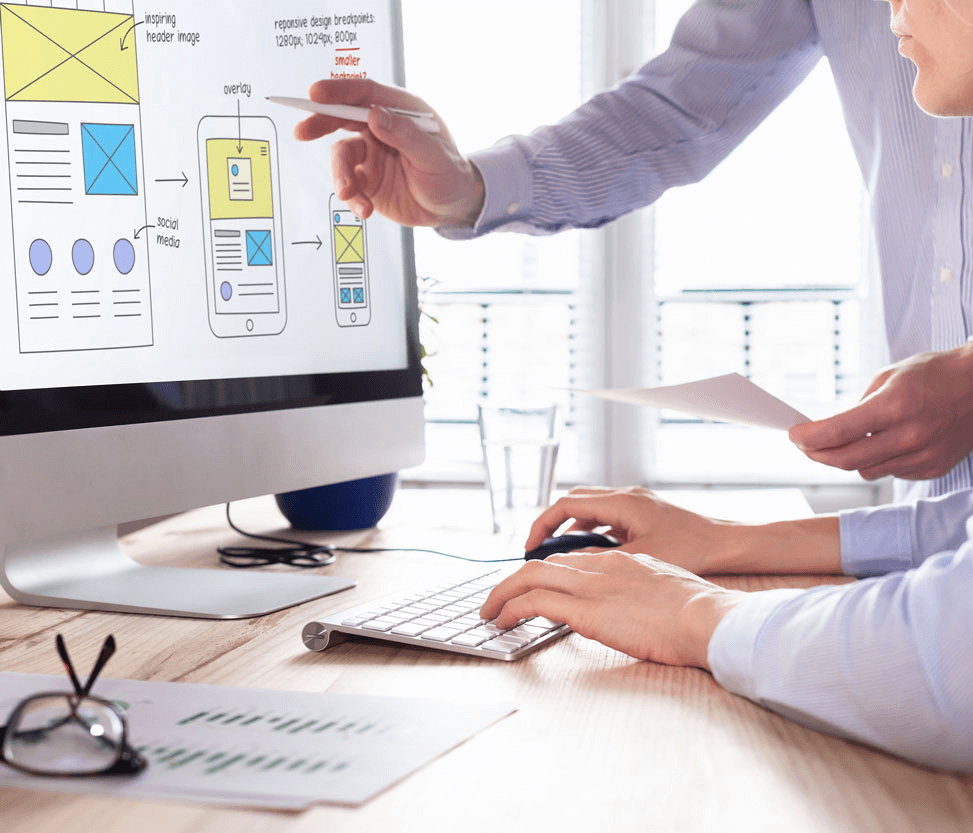
Quy trình thiết kế website
Thấu hiểu nhanh, hành động kịp thời.
Trước khi triển khai dự án, Cánh Cam dành thời gian để đánh giá mục tiêu, động lực và yêu cầu đặt ra. Tất cả các vị trí tại Cánh Cam từ bộ phận thiết kế web cho đến lập trình web đều tham gia vào cả giai đoạn trình bày lẫn giai đoạn đánh giá ban đầu của mỗi dự án.
- Thiết lập mục tiêu và chỉ số KPI
- Phân tích các kênh truyền thông
- Phân tích đối thủ cạnh tranh
- Phân tích khách hàng mục tiêu
- Tương tác người dùng
Nguồn tài nguyên giá trị nhất của doanh nghiệp là thời gian.
Phá vỡ mọi quy tắc thông thường
Biến mọi ý tưởng thành hiện thực.
Nội dung là trái tim của website
Tận hưởng thành quả xứng đáng
Đội Ngũ Chúng Tôi
Mọi sự hợp tác tốt đẹp đều bắt đầu từ một cuộc trò chuyện.
Hãy liên hệ với chúng tôi để được tư vấn thiết kế web, mọi mong muốn của bạn sẽ được lắng nghe.
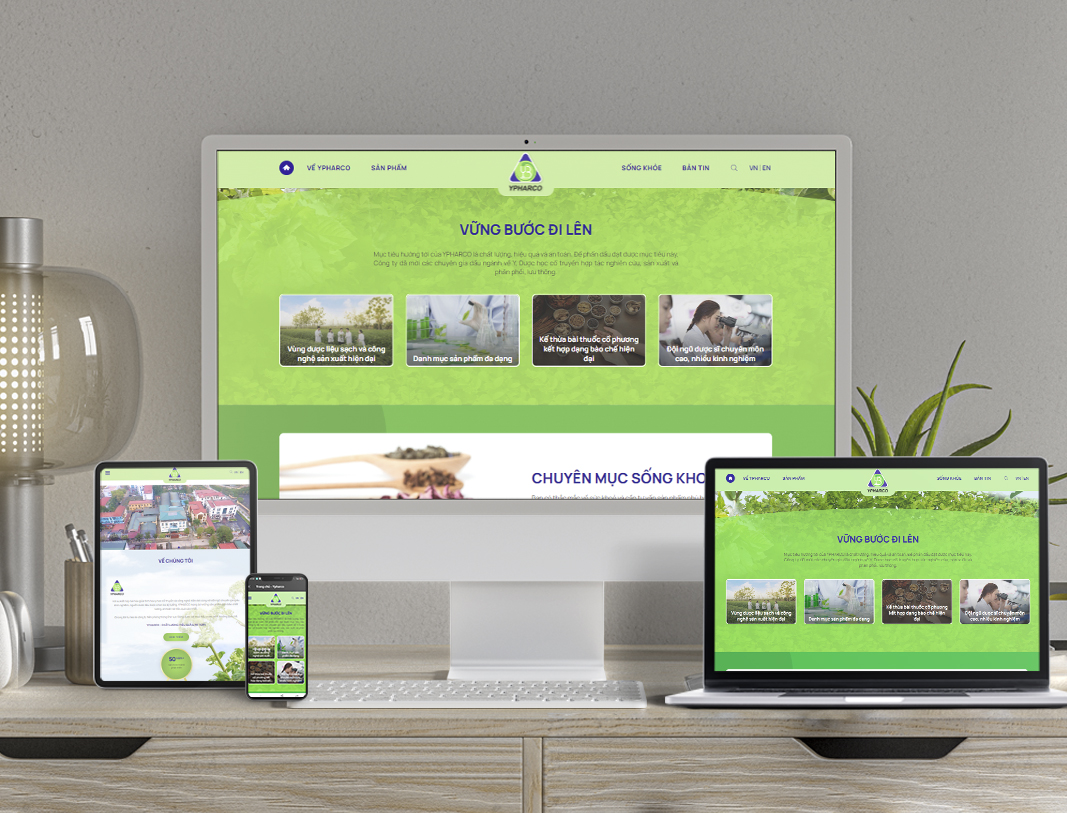
Dự Án Thiết Kế Web Nổi Bật
Khách Hàng Thiết Kế Web Của Cánh Cam
























Câu Hỏi Thường Gặp Khi Thiết Kế Website
Thiết kế website được hiểu như thế nào?
Tùy vào từng ngành nghề, lĩnh vực mà khái niệm thiết kế trang web sẽ có những cách hiểu khác nhau:
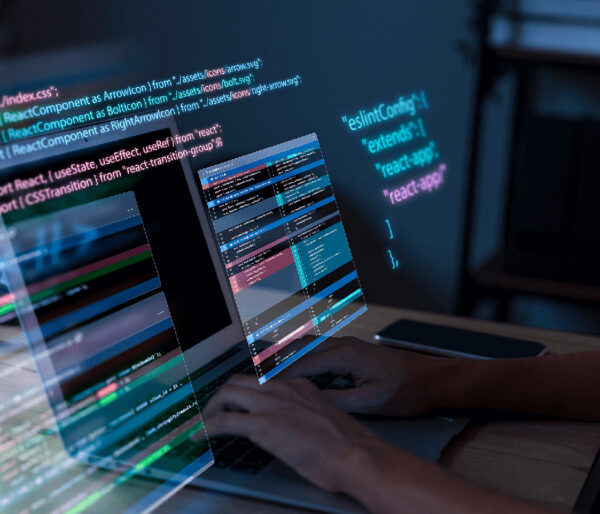
Thiết kế website hiểu theo kỹ thuật, công nghệ
Dưới góc độ kỹ thuật và công nghệ, thiết kế web được hiểu là công việc được thực hiện bởi một hoặc một nhóm lập trình viên nhằm tạo ra một trang web động hoặc tĩnh theo yêu cầu của cá nhân/doanh nghiệp nào đó.
Quy trình thiết kế web hoàn chỉnh thường bao gồm các bước sau đây:
- Lên kế hoạch thiết kế web với định hướng rõ ràng, có sự đầu tư kỹ lưỡng về ý tưởng
- Lập bản thiết kế web bằng các công cụ design chuyên dụng như Adobe XD, Figma, PSD…
- Dựa trên bản thiết kế có sẵn, lập trình viên Frontend sẽ chuyển nó thành HTML (web tĩnh)
- Lập trình viên Backend sẽ sử dụng HTML để tạo lập hệ thống quản lý Admin và tích hợp thêm các tính năng đa dạng cho trang web (tùy vào ngành nghề, mô hình và mục đích kinh doanh, loại hình sản phẩm… mà tính năng của website sẽ có sự khác nhau)
- Xây dựng chiến lược phát triển website với các hạng mục như SEO, nội dung, chạy Ads, Marketing online đa kênh… Đây chủ yếu là công việc của người làm marketing.
Thiết kế website hiểu theo góc nhìn kinh doanh
Theo góc nhìn kinh doanh, thiết kế web nhằm giúp gia tăng lợi nhuận cho cá nhân, doanh nghiệp, tổ chức bằng cách sử dụng website làm cầu nối tăng cường khả năng tiếp cận khách hàng tiềm năng trên không gian mạng Internet.
Như vậy trang web sẽ được coi là “bộ mặt” thương hiệu, là cơ sở kinh doanh trên thị trường online có ảnh hưởng trực tiếp đến doanh thu. Từ đó, việc đầu tư cho website là vô cùng cần thiết để doanh nghiệp khẳng định vị thế, nâng cao sức ảnh hưởng và uy tín của mình.
Thiết kế website hiểu theo góc nhìn Marketing
Website là một trong những yếu tố then chốt của marketing online. Nó chiếm vị trí quan trọng nhất trong các mô hình phễu marketing được áp dụng nhiều nhất hiện nay. Khi sở hữu cho mình một trang web được thiết kế chuyên nghiệp, bạn sẽ nắm trong tay công cụ đắc lực để triển khai marketing online đa kênh như:
- Remarketing trên Facebook, xây dựng tệp khách hàng tương tự Look alike
- Quảng cáo trang web trên Google Ads để tiếp cận người dùng đang có nhu cầu mua hàng
- Đưa trang web lên top tìm kiếm của Google thông qua SEO để tiếp cận đúng và trúng các khách hàng tiềm năng
- Landing Page (tăng giá trị đơn hàng, tăng tỷ lệ chuyển đổi, tạo phễu thu thập thông tin khách hàng…)
- Email marketing
- Content Marketing
- …
Thiết kế website cần chuẩn bị những gì?
Thiết kế website chuẩn SEO là gì?
Dịch vụ thiết kế website chuyên nghiệp, cao cấp dành cho doanh nghiệp gồm những yếu tố nào?
Thiết kế web Bosa là gì?
Thiết kế website theo yêu cầu là gì ?
Quy trình thiết kế website chi tiết tại Cánh Cam?
Giá thiết kế website tại Cánh Cam là bao nhiêu?
Các loại chi phí cần đầu tư khi thiết kế website
Cam kết khi thiết kế website chuyên nghiệp tại Cánh Cam
Thiết kế website có hợp đồng không?
Thiết kế website có cần đặt cọc trước không?
Dịch vụ thiết kế website của Cánh Cam có gì nổi bật?
Blog
Cánh Cam đã có mặt tại Melbourne Australia






































![[Tổng hợp] 15 Phần mềm thiết kế web kéo thả tốt nhất [Tổng hợp] 15 Phần mềm thiết kế web kéo thả tốt nhất](https://www.canhcam.vn/wp-content/uploads/2024/08/6150cc411f442a1455577769_tong-hop-15-phan-mem-thiet-ke-web-keo-tha-tot-nhat-2024.jpeg)