Widgets là gì? Widgets có ý nghĩa gì với sự hoàn thiện của những trang web xây dựng từ WordPress. Bài viết sau đây Cánh Cam sẽ cung cấp đầy đủ thông tin về định nghĩa Widgets, cách quản lý và hướng dẫn cài đặt chi tiết cho bạn.

1. Widget WordPress là gì?
Widgets là gì mà được nhắc nhiều đến trong thiết kế website? Khái niệm này rất phổ biến trong những trang web sử dụng nền tảng WordPress. Định nghĩa một cách dễ hiểu thì đây là một tiện ích hỗ trợ làm nhiệm vụ cấu tạo, định hình và chỉnh sửa những yếu tố cần thiết trên một giao diện website bất kỳ.

Đối với WordPress, Widget giữ một vai trò rất quan trọng. Việc tạo lập, xây dựng và sử dụng trang web trở nên dễ dàng, thuận tiện hơn rất nhiều. Bạn có thể cài đặt plugin có hỗ trợ các Widget liên kết mạng xã hội để dễ dàng liên kết web tới các trang mạng xã hội.
Widget trong wordpress là gì? Cụ thể, trong giao diện website của WordPress thì widgets là nơi tập hợp loạt chức năng dùng để chèn vào sidebar. Người dùng nếu muốn hiển thị những bài viết mới nhất có thể chèn widget Recent Posts. Hoặc nếu bạn muốn chèn các mã HTML vào thì widget Text là lựa chọn phù hợp.

Một điểm nổi bật mà bạn cần chú ý, đó là dễ dàng thêm widgets vào mọi vị trí trên chính trang web của mình theo một bố cục nhất định. Thông thường, người ta sẽ chèn vị trí bên phải hoặc bên trái trang web.
Khi đã hiểu rõ widget wordpress là gì, bạn cần tìm hiểu về cách sử dụng Widget. Bạn chỉ cần kéo thả Widget vào trong một khu vực nhất định trên WordPress là xong.
>> Xem thêm Plugin wordpress là gì? Hướng dẫn cho người mới bắt đầu
>> Xem thêm Sidebar là gì? Hướng dẫn cài Sidebar trên WordPress
>> Xem thêm Widget là gì? Thông tin cần biết về Widget WordPress
>> Xem thêm Cách cập nhật WordPress đơn giản và phổ biến
>> Xem thêm Hướng dẫn tạo website bán hàng nhanh chóng với WordPress và Woocommerce
>> Xem thêm Dịch vụ thiết kế website wordpress của Cánh Cam có gì nổi bật ?
2. Cách quản lý widget trong WordPress
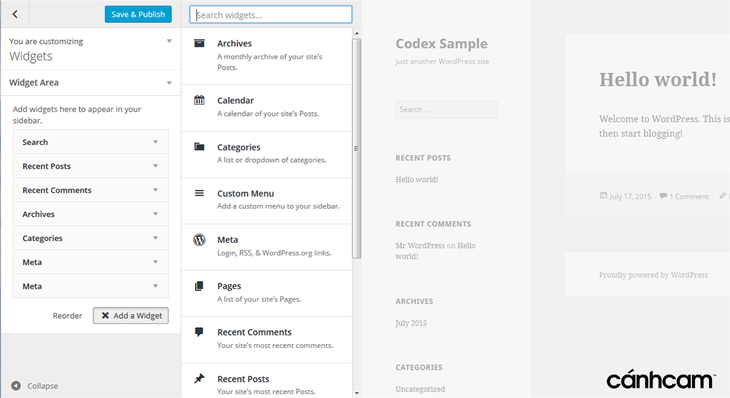
2.1 Available Widgets (widget mặc định) là gì?
Widget mặc định là những Widget sẵn có được theme cung cấp. Tùy yêu cầu và mục đích sử dụng mà người dùng có thể thay đổi vị trí hoặc linh hoạt xóa đi các Widget này.
Hiện nay những Widget mặc định trong WordPress gồm có:
Archive: Hiển thị các bài viết trong tháng
Recent Post: Hiển thị các bài viết mới nhất
Audio: Hiển thị trình phát nhạc lên WordPress
Meta: Hiển thị webmaster login, RSS và link WordPress.org
Calendar: Hiển thị lịch
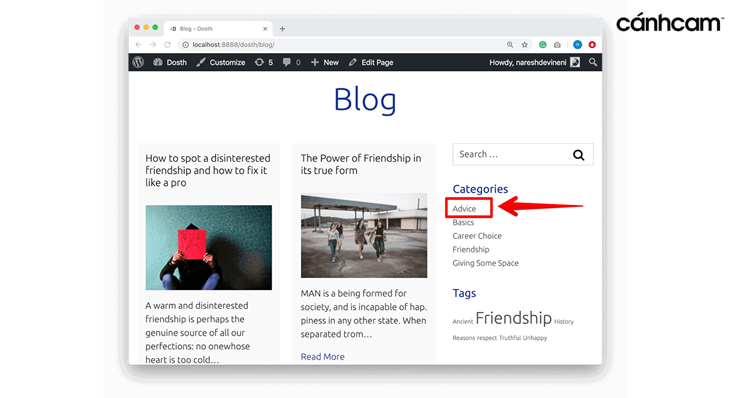
Categories: Hiển thị danh sách categories
Gallery: Hiển thị thư viện ảnh
Image: Hiển thị 1 bức ảnh
Navigation Menu: Tạo ra trình chuyển hướng
Pages: Danh sách các trang
Recent Comment: Hiển thị các bình luận mới nhất trên trang
RSS: Hiển thị RSS hay Atom Feed
Search: Hiển thị thanh tìm kiếm
Tag Cloud: Hiển thị post tag
Videos: Hiển thị các link video từ nhà cung cấp video lớn

Hiện nay, số lượng Widget ngày càng phong phú, đa dạng và rộng mở hơn nhờ những theme dùng phí để mua. Dựa trên yêu cầu và mục đích sử dụng cho trang web, bạn có thể dễ dàng thêm mới các Widget vào website của mình.
2.2 Primary widget area (vị trí đặt widget) là gì?
Trên giao diện chung của WordPress, có một khu vực riêng dành cho Widget. Khu vực này thường được đặt ở vị trí cuối trang hoặc cột bên phải. Một vài trường hợp, Widget nằm ở bên trái. Lúc này, nội dung chính các bài viết được bố trí khu vực bên phải.
Bạn dễ dàng đặt Widget ở mọi vị trí mình muốn mà không nhất thiết phải tuân theo một quy định cụ thể nào.
2.3 Inactive widgets (widget không sử dụng) là gì?
Nếu bạn không còn nhu cầu sử dụng các Widget đã được thêm vào trang web, hãy đặt nó vào khu vực Inactive widgets. Đến khi muốn dùng lại, bạn chỉ cần kéo Widget vào vị trí mong muốn là được, không phải tạo Widget mới.

3. Hướng dẫn cách dùng widget wordpress chuẩn
3.1 Cách thêm widget vào wordpress
Nếu bạn cần thêm Widget cho WordPress, bạn hãy làm theo hướng dẫn sau:
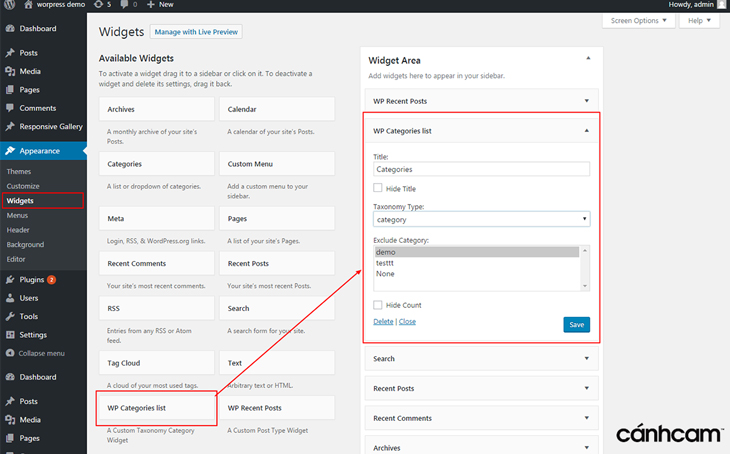
Bước 1: Đăng nhập WordPress Dashboard trên trang quản lý
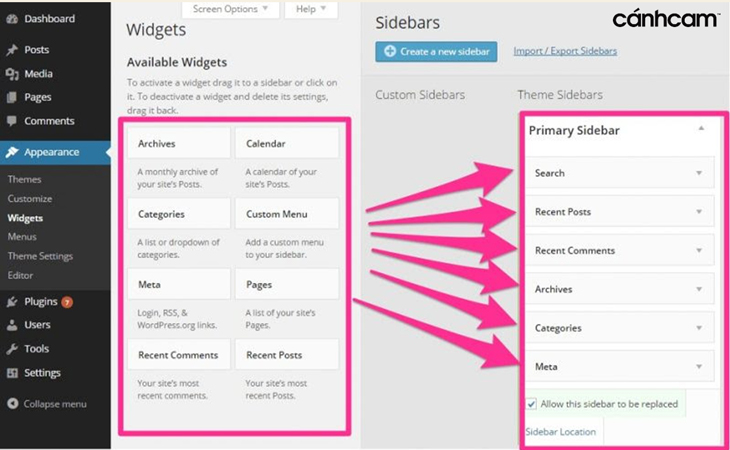
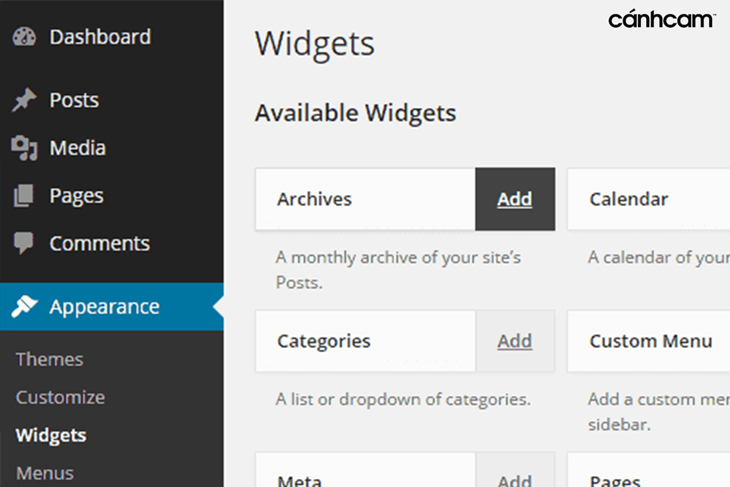
Bước 2: Tại Appearance, chọn Widgets
Bước 3: Bạn kéo thả Widget vào vị trí bạn muốn để thêm mới Widget. Tùy nhu cầu sử dụng mà bạn đặt Widget vào bên dưới, bên phải, bên trái trang. Nếu WordPress Widget có định dạng là video, bạn hãy chèn link hay upload video trực tiếp lên trang web tùy ý.
Bước 4: Dùng Customize trực tiếp cũng là cách để thêm Widgets mới. Bạn cần bấm vào nút Customize trên website hoặc truy cập Appearance trong trang wp-admin để sử dụng được chức năng này.

3.2 Cách xóa widget trong wordpress
Bạn có thể áp dụng 2 cách sau đây để xóa Widget ra khỏi thanh Sidebar:
Cách 1: Kéo Widget muốn xóa ra khỏi Sidebar. Kế tiếp, bạn thả ra khu vực Widget hiện có
Cách 2: Bấm vào tiêu đề Widget muốn xóa để mở vùng mở rộng của Widget rồi chọn xóa là xong

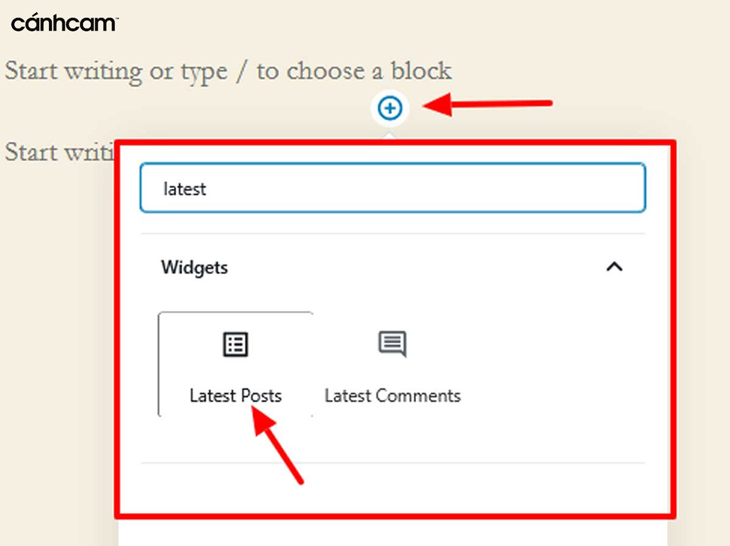
3.3 Cách thêm Widget vào sidebar
Cách thêm widget cho wordpress vào thanh ngang trên giao diện WordPress, bạn có thể thực hiện theo nhiều cách như sau:
Kéo thả chúng vào thanh ngang là được
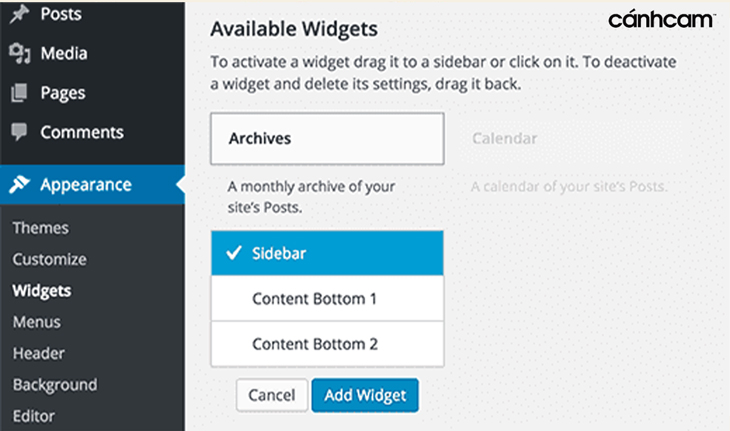
WordPress thường hiển thị danh sách những thanh ngang để bạn dễ dàng thực hiện cài đặt các Widget. Lúc này, bạn chỉ cần chọn thanh ngang mà mình muốn thêm Widget. Sau đó bấm nút Thêm Widget là xong.
Mỗi Widget trong WordPress đều có sẵn nút Thêm. Người dùng chỉ cần nhấn vào nút đó để đi tới màn hình truy cập. Ở đây, bạn hãy chọn vào sidebar hoặc vị trí mà bạn muốn đặt Widget là được. Đây là cách tạo widget wordpress khá dễ làm.
Ngoài ra, bạn cũng có thể thêm Widget bằng cách đi đến Appearance → Customize.

4. Cách điều chỉnh vị trí trên dưới của widget
Để chỉnh sửa widget trong wordpress hay chỉnh vị trí trên dưới của Widget khi chúng đã vào khu vực mong muốn, người dùng chỉ việc kéo thả lên xuống là xong.
5. Hướng dẫn cách tạo widget tùy chỉnh trong wordpress
Khi cần tùy chỉnh Widget trong WordPress, bạn cần lưu ý vài điều sau đây:
Trong một plugin tùy chỉnh, bạn có thể chọn code một Widget WordPress tùy chỉnh. Nghĩa là nó có thể hoạt động trên mọi trang web sử dụng plugin này.
Hoặc bạn lựa chọn thêm Widget vào file functions.php hoặc là một theme nào đó. Và sau đó nó hoạt động trên mỗi theme đó mà thôi.
5.1 Widgets API là gì?
Trên nền tảng WordPress, Widgets API cho phép người dùng code các Widget tùy chỉnh. Người dùng cần sử dụng đến lớp WP_Widget từ API khi muốn tạo bất kỳ widget tùy chỉnh nào. Vì sao? Vì lớp WP_Widget từ API là cơ sở cung cấp đến hơn 20 hàm cơ bản để người dùng có thể code. Có 4 hàm cơ bản mà Widget nào cũng cần có để hoạt động:
__construct(): hàm khởi tạo
widget(): đầu ra của Widget
update(): cập nhật các cài đặt của Widget
form(): định nghĩa các cài đặt của Widget trong Admin Dashboard
5.2 Các bước tạo Widget tùy chỉnh
Trước khi tạo widget cho wordpress, người dùng cần thêm code vào file functions.php của theme đang dùng. Lưu ý, bạn có thể thực hiện điều này trong bất kỳ plugin tùy chỉnh nào.
Khi thêm mã này vào file functions.php, bạn có thể linh hoạt dùng WordPress Editor hoặc dùng File Manager, FTP của hosting WordPress.
Trước khi thêm Widget, người dùng cần thực hiện tạo bản sao lưu file functions.php ở một nơi nào khác. Vì sao cần thực hiện điều này? Mục đích chính là đảm bảo theme của bạn không bị ảnh hưởng nếu thêm Widget không thành công.
Tạo function __construct()
Trong máy tính của mình, bạn hãy mở bất kỳ trình soạn thảo văn bản nào. Sau đó, bạn thực hiện các bước sau để tạo lớp mở rộng của lớp cơ sở WP_Widget:
class new_widget extends WP_Widget {
//Insert functions here
}
Phương thức xây dựng xuất hiện đầu tiên trong danh sách. Bạn sẽ dùng để xác định một ID là tên của Widget như cái cách nó hiện diện trong phần mô tả và phần UI.
function __construct() {
parent::__construct(
// widget ID
'new_widget',
// widget name
__('My Sample Widget', ' new_widget_domain'),
// widget description
array( 'description' => __( 'My Widget Tutorial', 'new_widget_domain' ), )
);
}
Cấu hình đầu ra của widget()
Tiếp theo, bạn cần thực hiện bước chỉnh sửa cách hiển hiện của Widget. Việc thực hiện thông qua các hàm widget () sẽ quyết định phần giao diện Widget như thế nào.
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
echo $args['before_widget'];
//if title is present
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
//output
echo __( 'Hello World!', 'new_widget_domain' );
echo $args['after_widget'];
}
Tạo hàm form()
Dùng hàm form() để thực hiện việc lập trình cho Widget.
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) )
$title = $instance[ 'title' ];
else
$title = __( 'Default Title', 'new_widget_domain' );
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
Cập nhật chức năng widget với hàm update()
Mỗi khi các cài đặt được thay đổi, nếu cần làm mới các Widget thì bạn phải thực hiện chức năng cập nhật.
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
Bạn cần bổ sung thêm chức năng đăng ký Widget với WordPress
function new_register_widget() {
register_widget( 'new_widget' );
}
add_action( 'widgets_init', 'new_register_widget' );
Lưu ý, những dòng trên cần được đặt bên ngoài hàm new_widget()
Chúng ta đã khởi tạo hàm chức năng mới là new_register_widget() giúp đăng ký widget. Sử dụng Widget ID trong hàm __construct(). Sau đó, bạn hãy khởi tạo hàm này thông qua việc sử dụng widgets_init để tải những thông tin về widget vào WordPress thông qua phương thức add_action() được xây dựng sẵn. Mã code tùy chỉnh cho WordPress sẽ giống như sau:
function new_register_widget() {
register_widget( 'new_widget' );}
add_action( 'widgets_init', 'new_register_widget' );
class new_widget extends WP_Widget {
function __construct() {
parent::__construct(
// widget ID
'new_widget',
// widget name
__('My Sample Widget', ' new_widget_domain'),
// widget description
array( 'description' => __( 'My Widget Tutorial', 'new_widget_domain' ), )
);
}
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
echo $args['before_widget'];
//if title is present
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
//output
echo __( 'Hello World!', 'new_widget_domain' );
echo $args['after_widget'];
}
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) )
$title = $instance[ 'title' ];
else
$title = __( 'Default Title', 'new_widget_domain' );
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
Kế tiếp, bạn chọn Appearance ở khu vực quản trị WordPress. Sau đó bạn vào mục Widgets sẽ thấy thư mục New Sample Widget trong Available Widgets. Lúc này, bạn đã thành công trong việc tạo ra một widget tùy chỉnh cho mình.
6. 8 Plugin tạo Widget WordPress hay dùng nhất hiện nay
Flexible Posts widget
Flexible Posts Widget là một trong những plugin tạo Widget được sử dụng phổ biến hiện nay.
Với plugin này, bạn có thể cho hiển thị nhiều dạng bài viết hơn. Bên cạnh đó, bạn có thể cho hiển thị thêm nhiều thông tin bổ sung về bài viết, ví dụ như: tên bài viết, hình thu nhỏ, ngày đăng, số bình luận,…

Ngoài ra, plugin này còn có khả năng lọc bài viết dựa trên ID bài viết, tags, types và taxonomies,…
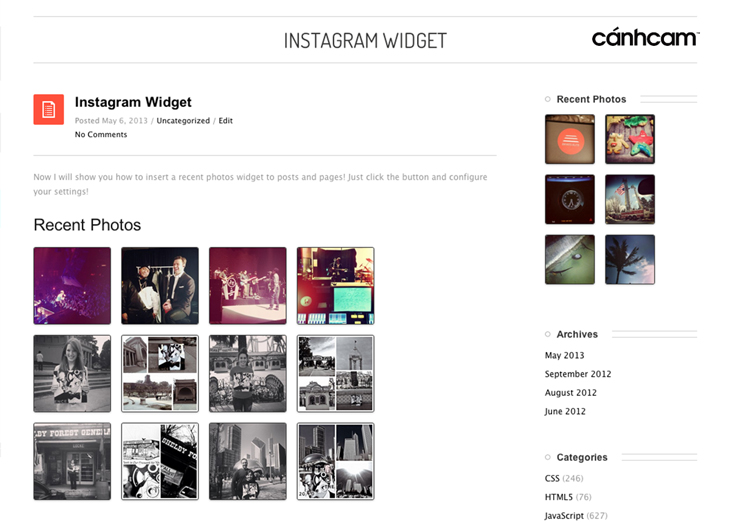
Better Recent Posts Widgets Pro
Người dùng dễ dàng tạo widget trong wordpress thông qua plugin trả phí có tên gọi Better Recent Post Widget Pro. Với plugin này, người dùng cho thể cho hiển thị thông tin về bài viết của mình trong sidebar, gồm: ngày đăng, tên tác giả, các đoạn trích hay số lượng bình luận.

Genesis Featured Widget Amplified
Khi sử dụng Genesis Featured Widget Amplified plugin, người dùng có thể dễ dàng cho hiển thị nội dung và taxonomies. Chưa kể còn cho phép những tùy chọn linh hoạt nhằm mục đích hiển thị đoạn trích hoặc nội dung bài viết. Ngoài ra khi dùng plugin này, bạn cũng có thể cho hiển thị gravatar của tác giả bài viết trên sidebar hoặc các khu vực widget khác.

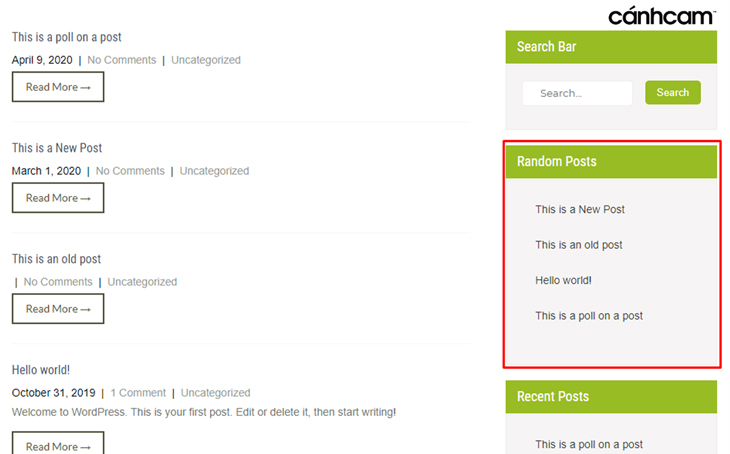
Advanced Random Posts Widget
Nếu muốn sử dụng một plugin miễn phí để hiển thị các bài viết, người dùng có thể sử dụng Advanced Random Posts Widget. Bên cạnh việc hiển thị các bài viết mới thì plugin này còn có khả năng liệt kê ngẫu nhiên các bài viết.

Category Posts Widgets
Với việc sử dụng Category Posts Widgets, tất cả các bài viết trong thời gian gần đây của bạn sẽ hiển thị dưới dạng một danh mục cụ thể. Người dùng có thể lựa chọn hiển thị hình thu nhỏ của bài viết, hiển thị tiêu đề bài viết như một danh sách hoặc chọn hiển thị đoạn trích.

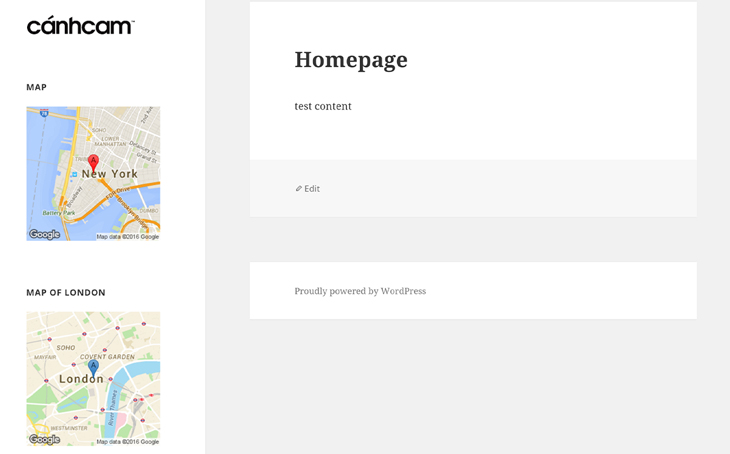
Google Maps Widget
Khi xây dựng trang web phục vụ mục đích bán hàng, trang web về du lịch hoặc giới thiệu doanh nghiệp,… bạn cần sử dụng plugin để hiển thị bản đồ, địa chỉ một cách rõ ràng. Đó là lý do mà người dùng cần đến Google Maps Widget.

Widget giúp hiển thị một bản đồ Google trong một Widget tương đối đơn giản. Khi khách hàng nhấp chuột vào bản đồ, sẽ có một bản đồ lớn hơn mở ra trong một hộp popup.
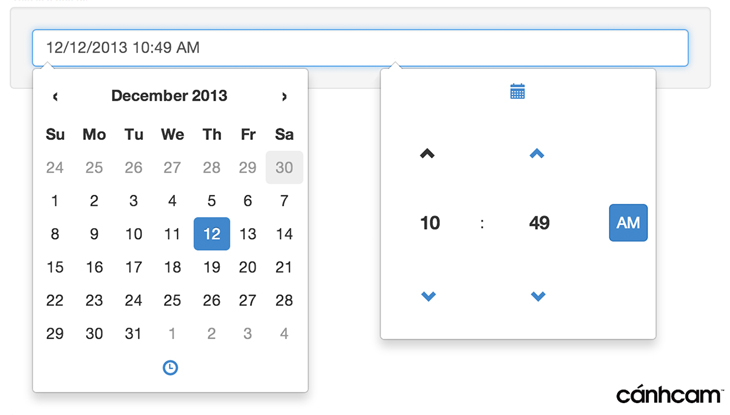
Date and Time Widget
Đây là plugin dành cho những trang web cần hiển thị cụ thể ngày, giờ. Bạn dễ dàng chọn thời gian và định dạng ngày giờ, màu nền, phông chữ,…

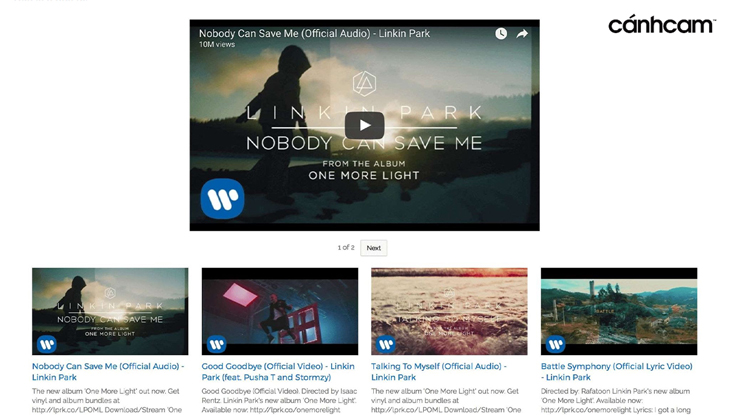
Youtube Channel Gallery
Cuối cùng, bạn không thể bỏ qua plugin Youtube Channel Gallery – cho phép hiển thị video mới nhất từ kênh Youtube riêng của doanh nghiệp lên trang web WordPress riêng của bạn.

Nó sẽ cho hiển thị video dưới dạng dưới dễ nhìn, ít tốn dung lượng trang web và biến website của bạn trở nên thú vị hơn.
Với người dùng sử dụng website WordPress, việc cài đặt thêm WordPress Widgets là cần thiết để phát triển trang web ngày một hoàn thiện hơn, đáp ứng mọi nhu cầu sử dụng. Mong rằng thông tin do Cánh Cam cung cấp trong bài viết này sẽ thực sự hữu ích với những ai đang muốn hoàn thiện trang web của mình.
Danh sách câu hỏi thường gặp:
Widget WordPress là gì?
Primary widget area (vị trí đặt widget) là gì?
Các widget WordPress hay dùng nhất hiện nay
- Flexible Posts widget
- Better Recent Posts Widgets Pro
- Genesis Featured Widget Amplified
- Advanced Random Posts Widget
- Category Posts Widgets
- Google Maps Widget
- Date and Time Widget
- Youtube Channel Gallery

