Navigation được sử dụng rất nhiều để giúp khách hàng có thể dễ dàng tìm được trang mình muốn truy cập. Trong bài viết này, chúng ta hãy cùng tìm hiểu Navigation là gì và 8 lưu ý khi thực hiện Navigation cực kỳ hữu ích nhé!
1. Những thông tin bạn cần biết về Navigation
1.1 Navigation là gì?
Navigation hay điều hướng trang web là công cụ điều hướng trang, được ứng dụng trong đại đa số các website hiện nay. Hiểu một cách đơn giản hơn, Navigation là quá trình liên kết các trang nội bộ lại với nhau.
Navigation sẽ sử dụng menu chứa các Internal Link của website, giúp khách hàng có thể tìm thấy trang họ cần một cách dễ dàng. Việc có thể chuyển hướng dễ dàng sẽ làm tăng độ thân thiện của trang web đối với người dùng.

Web Navigation bao gồm 3 thành phần chính:
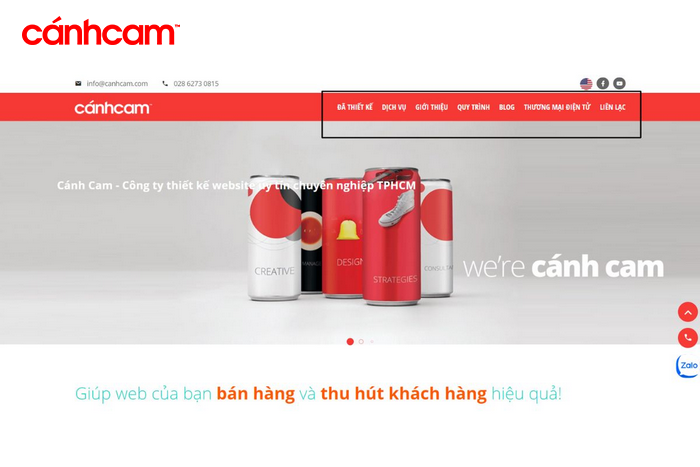
1.2 Menu Navigation là gì?
Menu Navigation còn gọi là menu điều hướng, là một tập hợp các liên kết được tổ chức thành một menu. Thông thường, bạn sẽ thấy menu điều hướng này được đặt ở đầu trang web.
Trong Navigation sẽ gồm có một số trang phổ biến như:
- Giới thiệu.
- Báo giá/dịch vụ.
- Blog.
- Tài liệu.
- Liên hệ.
Ngoài ra bạn có thể có nhiều liên kết trang khác phụ thuộc vào mục đích và loại hình website bạn sử dụng.

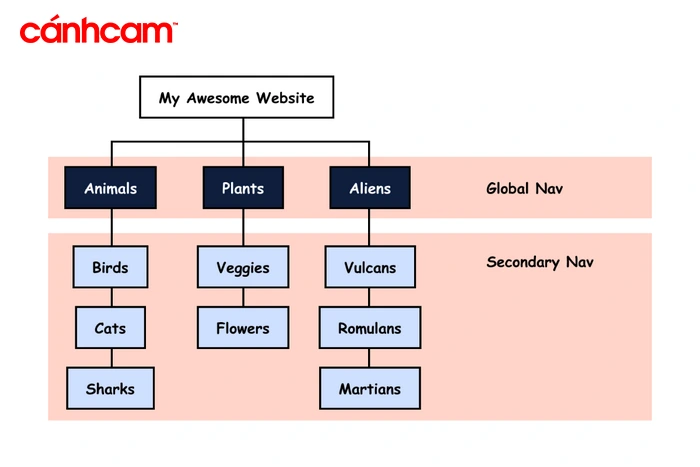
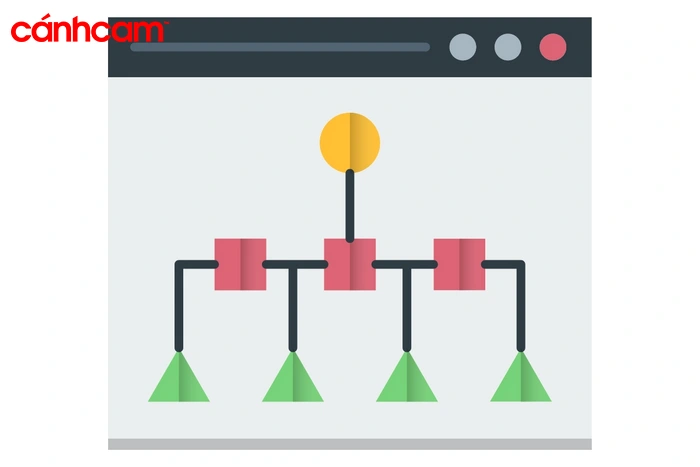
1.3 Navigation Structure là gì?
Navigation Structure (Cấu trúc điều hướng) của một website sẽ mô tả cách mà các trang khác nhau trên website của bạn được kết nối và tổ chức như thế nào. Khi tạo một website mới, các nhà thiết kế và phát triển web thường sẽ lập kế hoạch Navigation Structure trước đó.
Ví dụ khi bạn đã truy cập vào một trang và nội dung trong một trang cụ thể rồi. Nếu bạn muốn truy cập vào trang Birds, theo cấu trúc của site Navigation dưới đây thì bạn cần phải đến trang Animals trước.

2. Lý do tại sao Navigation quan trọng đối với website?
Navigation có nhiệm vụ giúp khách hàng có thể dễ dàng tìm được trang mà họ cần. Nếu không có Navigation, khách hàng sẽ gặp khó khăn trong việc tìm kiếm, tỉ lệ thoát trang sẽ tăng lên và đồng nghĩa với việc thời gian người dùng dành cho website của bạn sẽ bị giảm đi.
Nếu bạn muốn cải thiện trải nghiệm của khách hàng với website của bạn, muốn họ dành nhiều thời gian hơn cho website và tỉ lệ chuyển đổi cao hơn, bạn cần xây dựng site Navigation một cách dễ hiểu và sắp đặt một cách hợp lý.

3. Phân loại các dạng Navigation
Cánh Cam sẽ giúp bạn phân loại 3 dạng Navigation. Khi kết hợp đúng cách, những loại Web Navigation này sẽ giúp người dùng đến trang cần thiết dễ dàng hơn.
3.1. Global Navigation (Điều hướng toàn cục)
Khi sử dụng Global Navigation, thanh menu và các liên kết sẽ được thiết kế giống nhau ở trên tất cả các trang. Các website hiện nay đa số đều phát triển theo hướng này. Dù bạn có click đến trang con nào của trang Web, thanh menu đều sẽ đi theo. Kể cả khi bạn cuộn trang thì thanh menu này vẫn được hiển thị .

Vì đây là thanh menu hoạt động trên hầu hết các trang nên chúng sẽ thể hiện những phần quan trọng nhất để người dùng quan sát và chuyển hướng đến bất cứ khi nào họ muốn. Không chỉ ở đầu trang web mà vị trí cuối trang web cũng được thể hiện tương tự như thanh menu với những thông tin quan trọng.
Global Menu là loại Web Navigation tiêu chuẩn nhất. Bạn có thể tạo dựng Global Menu theo nhu cầu với các Theme được cung cấp trên WordPress. Nếu muốn có thêm nhiều lựa chọn hơn bạn có thể thêm Plugin.

3.2. Hierarchical Navigation (Điều hướng phân cấp)
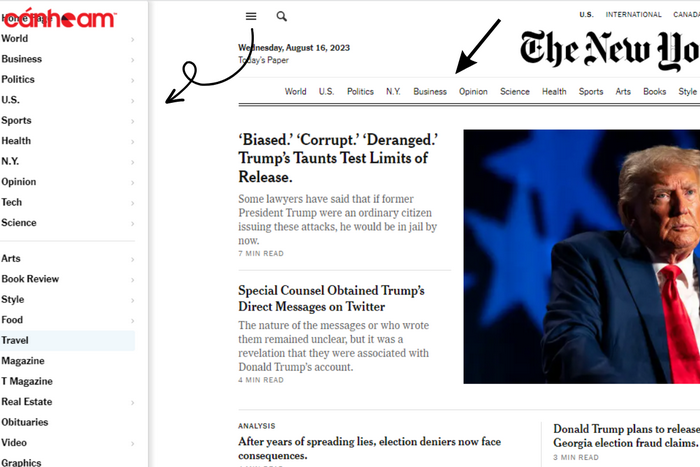
Điều hướng phân cấp có nghĩa là các menu sẽ thay đổi phụ thuộc vào ngữ cảnh của từng trang. Loại chuyển hướng này thường được sử dụng trong những website chuyên về Content hoặc những trang báo điện tử.
Ví dụ: Khi bạn bấm vào trang đầu của một tờ báo, các liên kết hiện lên sẽ dẫn đến những tin tức hàng đầu trong menu tiêu đề.

Nếu Menu được cấu trúc với hình thức chuyển hướng toàn cục, nó sẽ duy trì nguyên vẹn sau khi bạn chọn một danh mục.
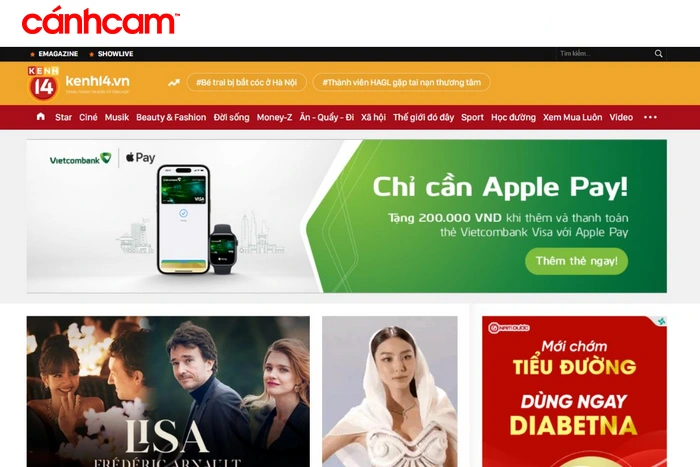
Ví dụ, như mục “Đời sống” trên trang Kênh 14. Sau khi bạn vào mục “Đời sống”, thanh menu vẫn giữ nguyên không thay đổi.

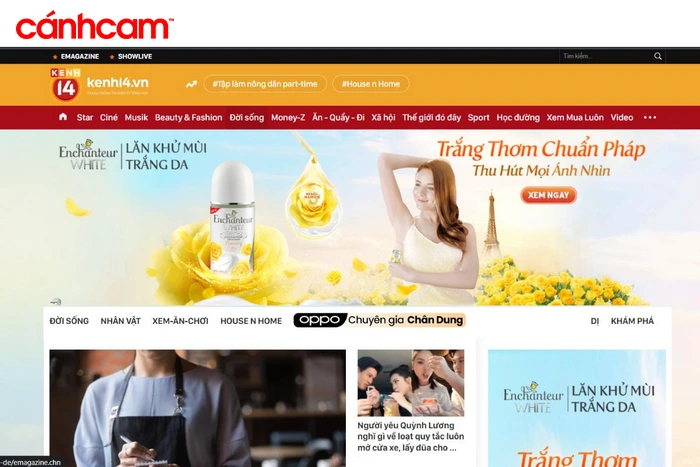
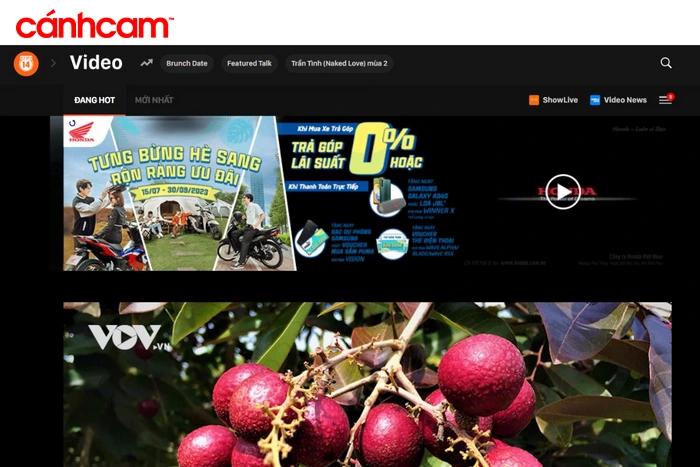
Tuy nhiên, trong trường hợp bạn chọn mục “Video”, thanh menu đầu trang sẽ biến mất, thay bằng một menu nhỏ hơn hiển thị các lựa chọn như Video news, Show live,… và có thể mở rộng đến các mục khác mà bạn có thể quan tâm.

3.3. Local Navigation (Điều hướng cục bộ)
Trái với Global Navigation và Hierarchical Navigation, Local Navigation là các link nội bộ (Internal link) được gài khéo léo và hợp lý vào bài viết. Bạn thường gặp loại Web Navigation này trong phần Blog chuyên về nội dung số, các trang tạp chí,… Giúp người đọc dễ dàng tìm hiểu chuyên sâu hơn vào vấn đề mà họ quan tâm và cung cấp thêm cho họ những gợi ý liên quan đến vấn đề này.
Local Navigation có thể tùy chỉnh màu sắc, kiểu chữ theo mong muốn của người thiết lập. Với các bài blog của Cánh Cam, chúng tôi sẽ thiết lập chữ màu đỏ và gạch chân ở dưới để phân biệt với những thông tin khác.
Chú ý: Điều hướng cục bộ (Global Navigation) là một yếu tố quan trọng trong lĩnh vực tối ưu hóa công cụ tìm kiếm (SEO) nói chung và SEO WordPress nói riêng. Hiện tại nó là một phương pháp tiêu chuẩn mà bất kỳ người quản lý trang web nào cũng cần phải áp dụng.

4. 5 dạng Navigation bar đạt hiệu quả cao
Để trang web của bạn có thể đạt được hiệu quả cao như mong muốn, bạn có thể tham khảo 5 dạng Navigation Website bar sau:
4.1. Horizontal Menu
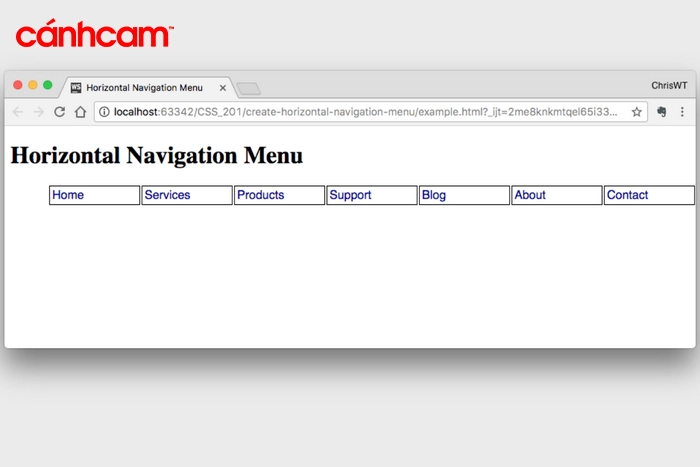
Horizontal Menu là menu điều hướng theo dạng văn bản ngang. Thanh menu sẽ trình bày những trang web nhỏ của website chính theo hàng ngang, với những tiêu đề được đặt bằng một hoặc hai từ. Horizontal Menu có thể được tạo ra bằng đồ họa hoặc cũng có thể được tạo ra đơn giản bằng văn bản HTML.

4.2. Hamburger Menu
Bên cạnh dạng Horizontal Menu, Hamburger Menu cũng là một trong những dạng Navigation Website bar có thể đem lại hiệu quả như bạn mong muốn. Đây là một giải pháp nhỏ, gọn thường thấy của trang web khi được truy cập trên thiết bị di động. Tệp Menu truyền thống sẽ được ẩn đi cho đến khi bạn nhấp vào. Chính vì thế, Hamburger Menu còn có tên gọi khác là Menu Flyout.
Ngoài ra, kiểu Menu động này cũng có thể mang đến cho phiên bản website dành cho máy tính để bàn, mang đến sự cao cấp, tinh tế và phong cách.
4.3. Mega Menu
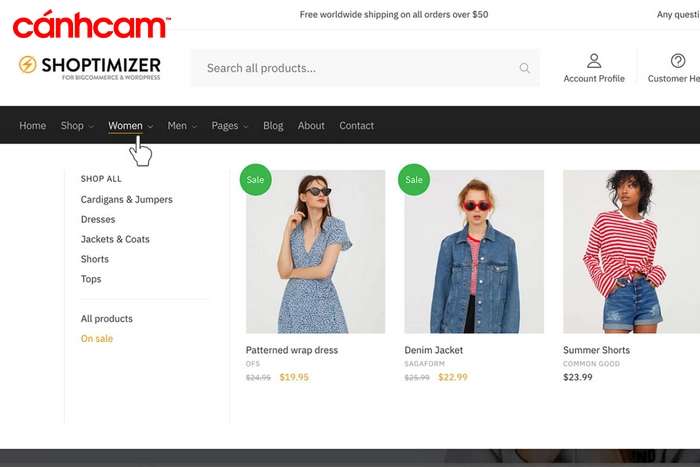
Bạn sẽ thường bắt gặp dạng Mega Menu trên các trang web bán lẻ trực tuyến hay những doanh nghiệp thường cung cấp nhiều tùy chọn trong một menu. Mega Menu sẽ được kích hoạt khi người dùng di chuyển chuột qua một khu vực xác định hoặc một liên kết, tất cả các tùy chọn sẽ được hiển thị trong một bảng điều khiển chính lớn và thường nhóm các chủ đề liên quan với nhau thành một danh mục.

4.4. Hover Activated Dropdown Menu
Với dạng Navigation Website bar này, thanh Menu sẽ được kích hoạt và thả xuống khi người dùng di chuyển chuột. Với giao diện được thiết kế hợp lý cho người dùng, bạn có thể tạo Hover Activated Dropdown Menu trên các phiên bản máy tính để bàn, mang đến một trải nghiệm hợp lý.
4.5. Sticky or Fixed Menu
Sticky Menu hay Fixed Menu là dạng Menu cố định, không bị biến mất khi bạn cuộn xuống phía dưới trang web. Dạng Navigation bar này sẽ mang đến cho bạn cảm giác kiểm soát trên các trang web có nhiều thông tin.

5. Một số yếu tố cần lưu ý trong navigation bar
Khi thiết kế một Navigation bar có một số yếu tố bạn cần phải lưu ý để giúp khách hàng khi ghé thăm trang web có một trải nghiệm hài lòng nhất.
5.1. Nội dung và giao diện của menu điều hướng
Nội dung của menu điều hướng sẽ hoàn toàn phụ thuộc vào loại website mà bạn đang chạy. Vì mục đích chính của thanh điều hướng là giúp người dùng đi đúng hướng nên khi thiết lập nội dung trang web, bạn phải quyết định nên ưu tiên đưa vào những danh mục nào trên menu điều hướng. Và điều quan trọng hơn hết là bạn nên đặt tiêu đề danh mục ngắn gọn, đơn giản và dễ hiểu.
- Siêu văn bản (Hypertext): Để phân biệt giữa văn bản của nội dung và siêu văn bản, người dùng cần phải biết và thấy được sự khác biệt giữa siêu văn bản và văn bản thực trên một trang.
- Màu sắc: Nội dung chính và menu điều hướng cần được phân biệt qua cách sử dụng màu sắc, phông chữ,… Màu sắc của Navigation Website bar phải nổi bật hơn so với phần còn lại của trang.
5.2. Tận dụng các liên kết trong menu điều hướng>
Hiện nay, nhiều trang web sử dụng các liên kết trong menu điều hướng và không sử dụng các nút. Do việc sử dụng nút không thân thiện với công cụ tìm kiếm.

5.3. Ẩn trường tìm kiếm
Việc ẩn trường tìm kiếm phù hợp với những trang web không phụ thuộc quá nhiều vào trường tìm kiếm có tác dụng giảm đi sự phức tạp của giao diện trang web.
5.4. Thanh điều hướng cố định
Thanh điều hướng cố định mang đến khá nhiều sự tiện lợi khi khách hàng ghé thăm trang web của bạn. Khi muốn chuyển đến một web nhỏ nào đó, khách hàng không cần phải cuộn lên đầu trang.
Nếu bạn không muốn sử dụng thanh điều hướng cố định vì nó làm che mất màn hình, bạn có thể triển khai một văn bản liên kết như “Chuyển lên đầu trang” để khách hàng có thể dễ dàng di chuyển lên.
6. 9 minh họa về Navigation
6.1 Trang chủ
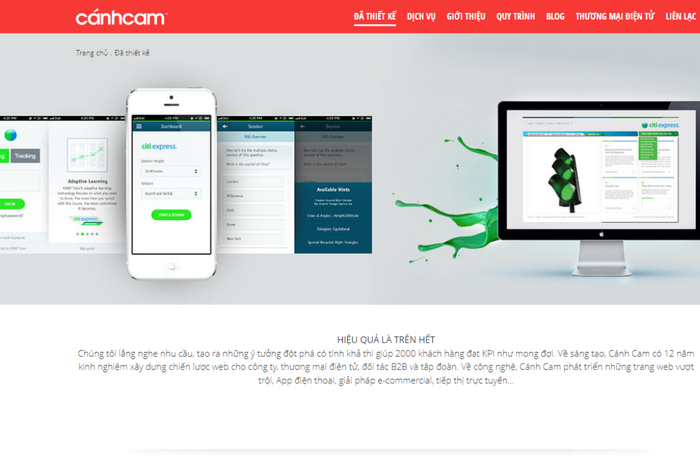
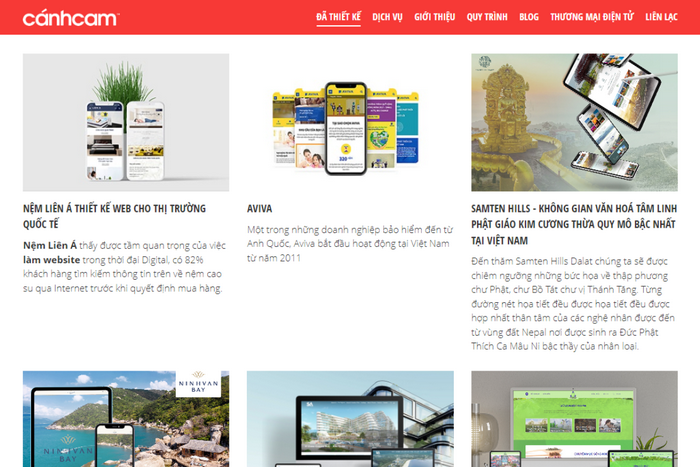
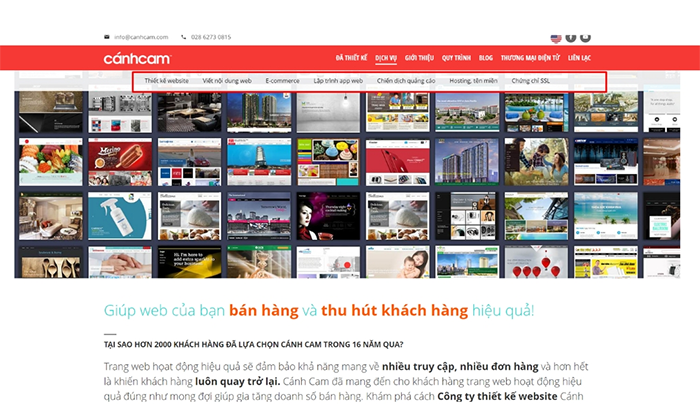
Trong hình dưới đây, Header Section của website gồm có 2 menu. Một là Global Menu (Điều hướng toàn cục) và một Hierarchical Menu ( Điều hướng phân cấp).Theo bản chất, điều đó tương tự như cách bạn thiết lập Tiêu đề và Tiêu đề phụ (Header và Sub-Header).
Khi bạn nhấp chuột vào biểu tượng 3 dấu gạch ngang trên header, website này sẽ hiển thị thêm một menu nữa ở phía bên trái, có đủ không gian và phù hợp với nhiều thiết bị hiện đại và không hề che đi bất kỳ nội dung nào của website

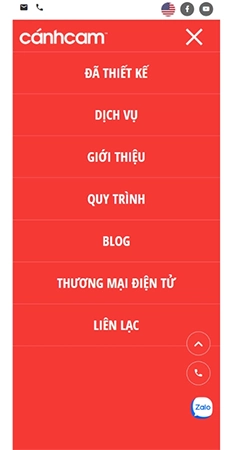
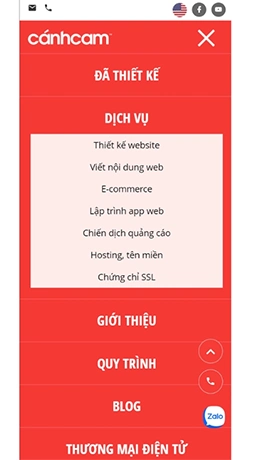
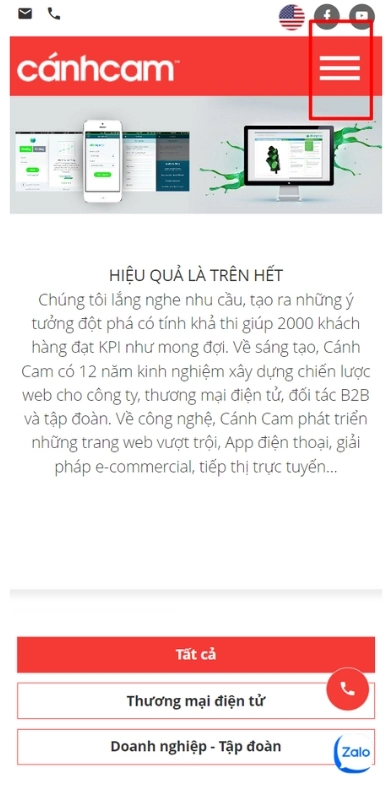
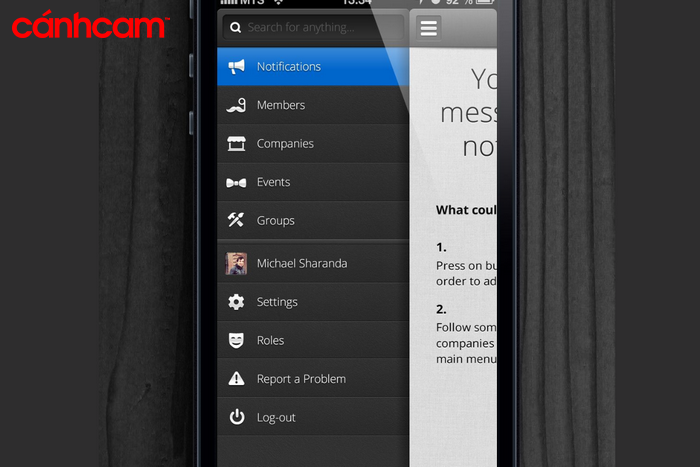
6.2 Trang chủ (Di động)
Hiện nay, người dùng có xu hướng sử dụng điện thoại di động để truy cập web nhiều hơn trên Desktop. Vì vậy, các nhà thiết kế website phải chú trọng hơn vào thiết kế Navigation trên thiết bị di động.
Website được thiết kế cho thiết bị di động sẽ có chút thay đổi, việc sử dụng 2 menu sẽ không hợp lý nên thay vào đó chỉ có một tùy chọn mở rộng có sẵn. Và khi được mở rộng, phần Menu này sẽ che lấp đi tất cả nội dung của trang chủ.

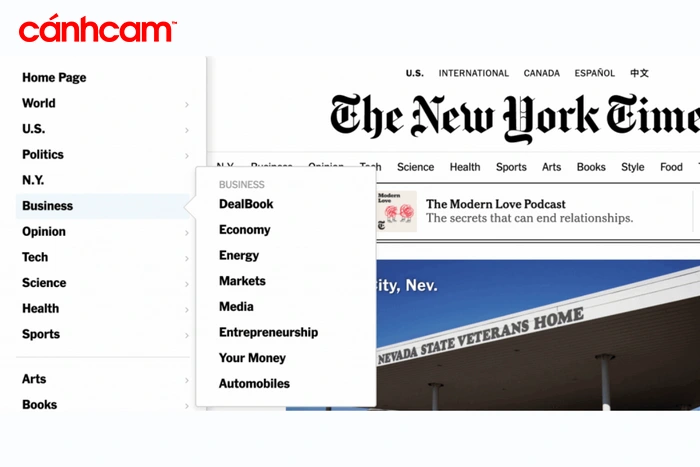
6.3 Trang danh mục
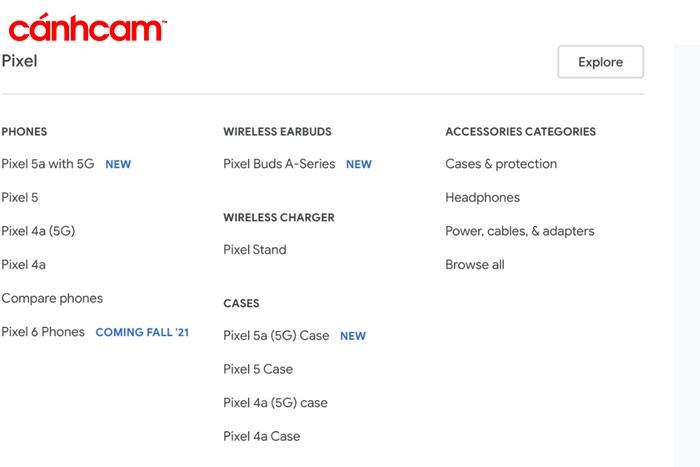
Khi bạn nhấn chọn vào mục nào đó trên menu điều hướng, ví dụ như mục “DỊCH VỤ”, khi bạn di chuyển chuột sang danh mục này, bên dưới tên danh mục bạn sẽ thấy những mục con khác.
Điều này sẽ giúp trang web chia sẻ khách truy cập những tài liệu, thông tin khác liên quan đến lĩnh vực họ đang tìm kiếm một cách chuyên sâu hơn. Người dùng cũng có thể dễ dàng tìm được các bài viết phù hợp với sở thích của mình.

6.4 Trang danh mục (Di động)
Cùng là website lấy từ ví dụ trên, khi dùng trên thiết bị di động, những danh mục con được liên kết không bị ẩn đi mà vẫn giống như sử dụng trên Desktop nên khách truy cập vẫn có thể dễ dàng tìm kiếm bài viết.

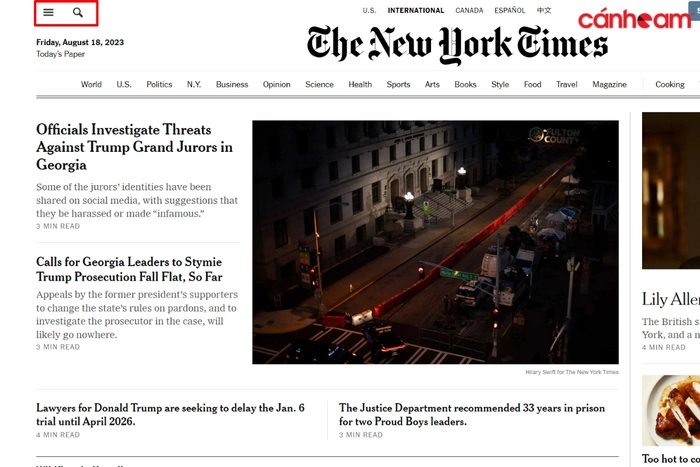
6.5 Single Article
Với các Single Article, phần mà bạn hiện đang theo dõi sẽ được nổi bật tại Header. Tuy nhiên, chỉ có điều hướng toàn cục là mở rộng cùng với hộp tìm kiếm (Search Box).

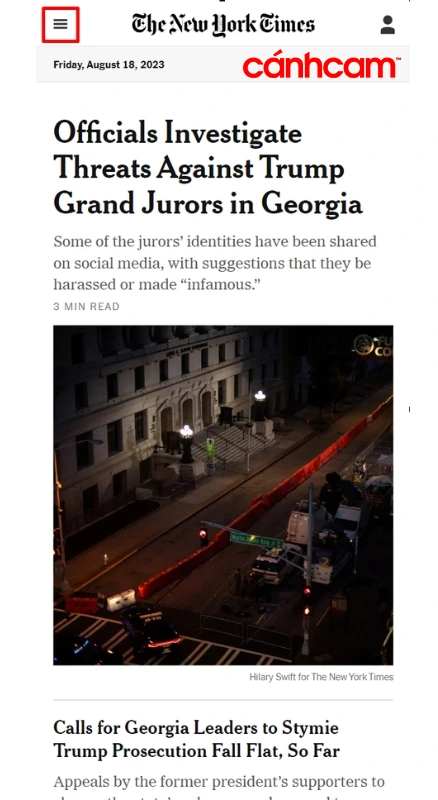
6.6 Single Article (Di động)
Trên thiết bị di động, Navigation Website vẫn được duy trì rõ ràng vì menu duy nhất là Hamburger Menu (biểu tượng 3 dấu gạch).

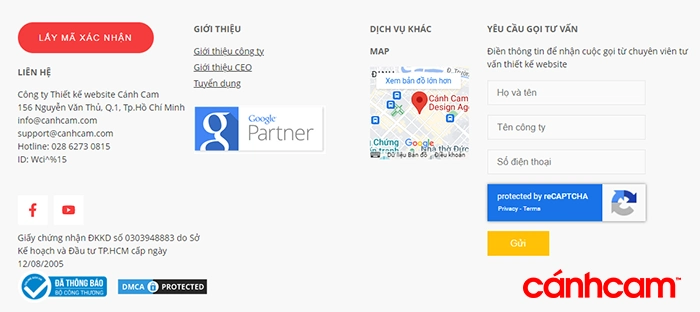
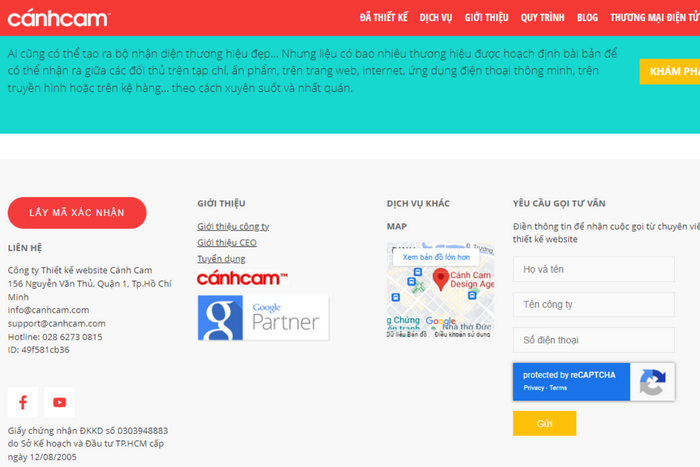
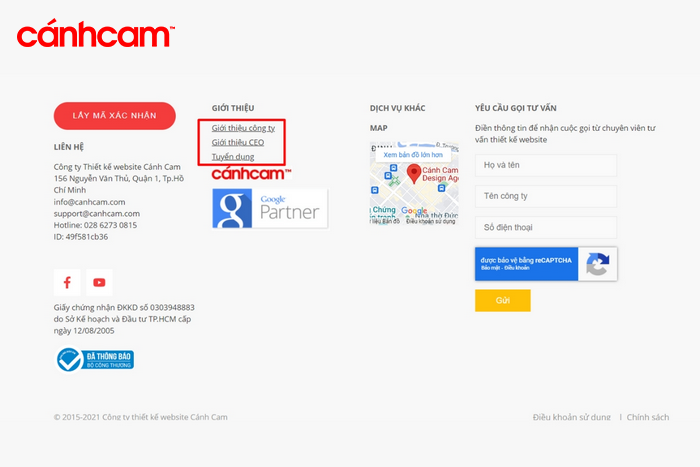
6.7 Footer
Thông tin trên Footer Menu của trang chủ, các danh mục và Single Article là giống nhau.

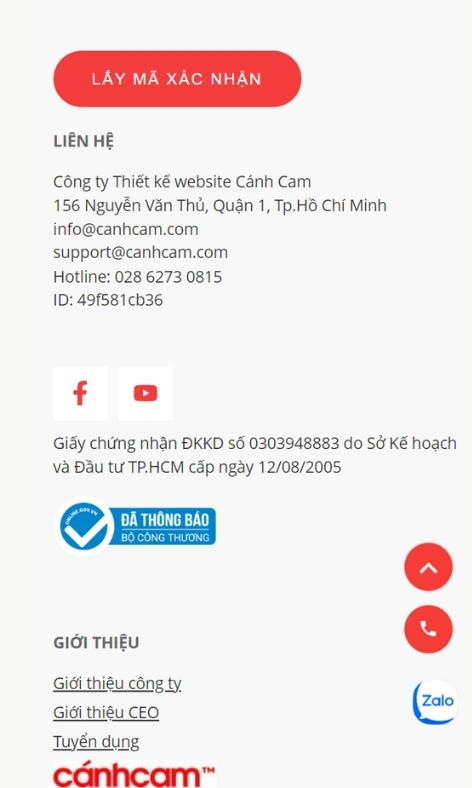
6.8 Footer (Di động)
Trên thiết bị di động, vì kích thước màn hình có giới hạn nên thông tin cũng sẽ bị hạn chế hơn. Những thông tin còn lại sẽ được đưa vào phần mở rộng khi bạn nhấn vào.

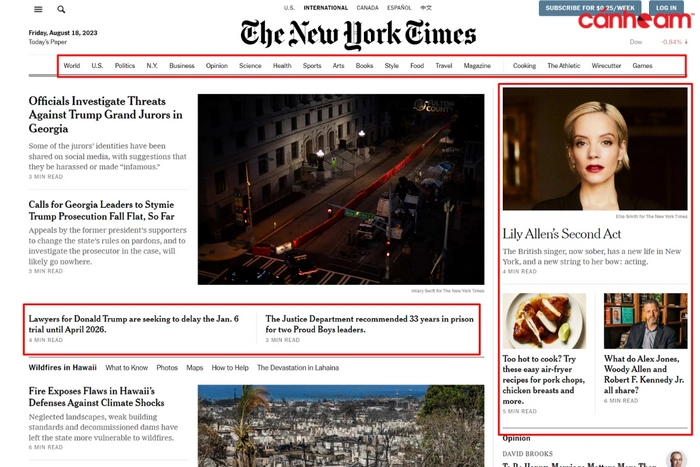
6.9 Bố cục nội dung Navigation Bar
Những bài viết được thể hiện trên trang chủ của trang web trong hình đã cung cấp những gợi ý cho người truy cập. Vì thế với những trang web này, bố cục nội dung mà họ triển khai vô cùng quan trọng.

7. 8 Gợi ý thực hiện điều hướng trang web cho người mới
Với 8 gợi ý dưới đây bạn có thể thực hiện điều hướng trang web dễ dàng, cụ thể như sau:
7.1 Xây dựng kế hoạch cho Page Structure và Web Navigation
Bạn hãy lập một kế hoạch cho Page Structure và Web Navigation trước khi viết content cho website của mình. Đây được xem là một bước rất quan trọng vì điều này sẽ ảnh hưởng đến mức độ hài lòng của khách hàng khi ghé thăm trang Web của bạn sau này.
Để tạo Page Structure và Navigation Website, bạn có thể tạo thủ công hoặc sử dụng trình tạo hồ sơ trang web để tạo mô hình nhanh chóng hơn. Bạn có thể chọn lựa một số chương trình như: Octopus, Creately,…

7.2 Thực hiện theo các tiêu chuẩn Navigation
Navigation chú trọng vào khả năng sử dụng chứ không phải tính sáng tạo. Vì thế bạn đừng cố tạo ra những điều gì quá khác biệt. Các tiêu chuẩn như vị trí đặt thanh Menu hay ký hiệu mở rộng Menu nên được giữ nguyên.
Ví dụ những ký hiệu như ba sọc ngang hay ba dấu chấm là tiêu chuẩn để xác định một Menu mở rộng. Khi bạn dùng những ký hiệu này cho website của mình, khách hàng có thể dễ dàng nhận biết và sử dụng.

7.3 Dùng từ ngữ dễ hiểu với khách truy cập
Không nên dùng những từ ngữ quá chuyên ngành, tối nghĩa, gây khó hiểu cho người dùng. Để tìm ra từ ngữ thích hợp bạn có thể đặt mình vào trường hợp mình là một khách hàng lần đầu tiên tìm hiểu về lĩnh vực này.
Khi sử dụng những từ ngữ hợp lý, dễ hiểu với khách hàng, bạn có thể giữ chân khách hàng lại lâu hơn, giúp ích cho quá trình SEO của bạn. Đảm bảo rằng website của bạn thể hiện được kết quả cho những câu hỏi mà khách hàng đang cần biết, cũng như sử dụng những từ ngữ mà khách hàng thường tìm kiếm Online.
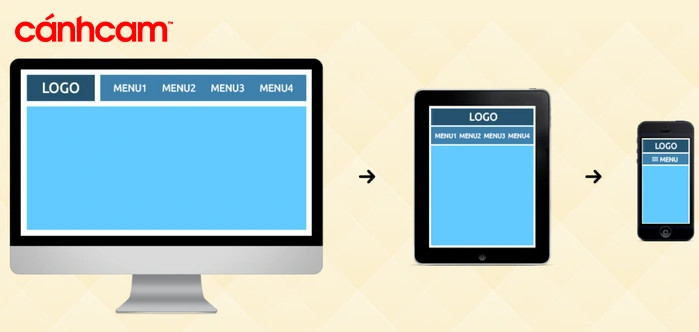
7.4 Sử dụng Responsive Menu
Với lượng người sử dụng thiết bị di động để tìm kiếm trên Google ngày càng lớn với hơn 50% online, việc dùng Responsive Menu là điều cần thiết.
Ưu điểm của Responsive Menu là khả năng thay đổi kích thước tùy vào kích cỡ màn hình của thiết bị đang sử dụng. Bạn sẽ không còn gặp khó khăn khi font chữ bị thay đổi hay Menu lộn xộn, chèn ép trong khung hình. Responsive Menu sẽ đem đến sự mượt mà khi truy cập website, tạo nên trải nghiệm hài lòng cho khách hàng.

7.5 Tận dụng Footer Menu
Những người dùng truy cập và kéo đến cuối trang web của bạn sẽ là những vị khách tiềm năng trong tương lai, họ có nhu cầu tương tác nhiều hơn với website của bạn. Hãy tận dụng không gian ở cuối trang web để tạo Footer Menu chứa những thông tin có giá trị.
Vì Footer Menu được thiết kế ở một khu vực riêng biệt, không chiếm nhiều không gian của bài viết nên bạn có thể dễ dàng thêm vào nhiều danh mục, đề tài hot của trang mà không làm lộn xộn trang web của bạn.
Trong website của Cánh Cam, phần Footer Menu sẽ chứa những thông tin như thông tin lên hệ, giới thiệu, mục để lại thông tin tư vấn dành cho khách hàng,… rất rõ ràng. Chỉ với một cú nhấp bạn sẽ được điều hướng tới những trang con này nhanh chóng.

7.6 Sử dụng màu, khoảng trắng để tách Navigation ra các section khác
Sử dụng màu sắc hay khoảng trắng để tách menu khỏi nội dung chính và thanh phụ của trang web. Đặc biệt nên tách Navigation ra khỏi các section khác để khách hàng dễ nhận biết hơn.
7.7 Hạn chế sử dụng Menu Dropdown (Menu thả xuống)
Khi người dùng nhìn thấy một liên kết trong Menu Dropdown, họ sẽ mặc định rằng liên kết đó nhấp được. Để tránh gây ra nhầm lẫn, bạn nên hạn chế sử dụng Menu Dropdown trừ trường hợp trang web của bạn có quá nhiều danh mục mang tính chất khác nhau. Hoặc bạn có thể đặt dấu hiệu nhận biết cho chúng thêm dấu 3 sọc ngang hay dấu V.
Trong trường hợp có nhiều đường link trên thanh Menu chính gây tác động tiêu cực đến người dùng Menu Dropdown sẽ là phương án tối ưu để thanh Menu không bị rối.
7.8 Cấu trúc Navigation Bar đơn giản
Nếu bạn mong muốn khách hàng có thể khám phá hết tất cả các nội dung trên trang web của mình dễ dàng, hãy sử dụng cấu trúc Navigation Bar đơn giản nhất thay vì liên kết hàng loạt trang con thông qua Homepage.
Hãy đảm bảo rằng các danh mục quan trọng được liên kết đến Homepage trước tiên. Rồi mới đặt các liên kết nhỏ hơn trong mục phụ.
8. Một số phương pháp tối ưu cho navigation bar
8.1 Xây dựng kế hoạch điều hướng
Trong khi thiết kế web, đặc biệt là site Navigation, đầu tiên bạn phải tìm ra loại tính năng mà trang web cung cấp và hệ thống phân cấp mà thông tin được hiển thị. Menu trang web trong giai đoạn đầu thường gọi là “sơ đồ trang web”, được kết hợp với nhau dưới dạng sơ đồ hoặc trang tính, để hiển thị các cấp độ thông tin khác nhau.

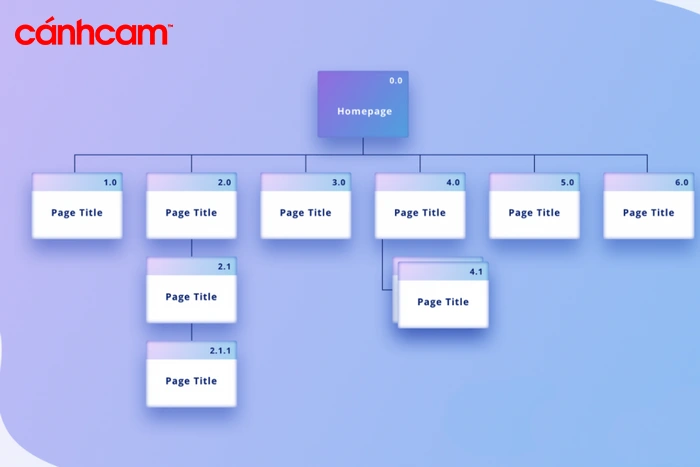
8.2 Tạo sơ đồ trang web
Khi xây dựng Navigation, bạn cần phải biết được thanh điều hướng sẽ hướng đến những web nhỏ nào. Tạo sơ đồ trang web sẽ giúp bạn hiểu một cách trực quan về số lượng của các danh mục bạn cần. Hãy cố gắng hướng đến sự nhất quán, đưa ra các tùy chọn điều hướng tốt nhất trên từng trang web.

8.3 Hypertext rõ ràng
Để làm cho Hypertext trở nên rõ ràng, cách dễ dàng nhất là đảm bảo nó khác biệt với các thành phần khác trên trang.
Bạn có thể sử dụng màu sắc khác, thêm định dạng gạch chân hay tô đậm. Nếu muốn, bạn có thể biến các liên kết điều hướng tiêu đề thành các nút.
8.4 Tối ưu hóa thanh điều hướng
Trong một trang web, việc có quá nhiều hay quá ít liên kết trong thanh điều hướng cũng sẽ ảnh hưởng đến trải nghiệm của khách hàng. Nếu Navigation bar của bạn đang bị hơi lộn xộn, hãy cân nhắc thiết kế lại trang web của bạn tốt hơn. Có thể sử dụng một tiêu đề chính, sau đó thêm một menu phụ với các liên kết khác được phân loại rõ ràng theo tính chất.
8.5 Giữ các thanh bên riêng biệt
Thanh bên cần sử dụng màu nền khác, đảm bảo có khoảng cách hợp lý giữa thanh bên và các thành phần khác để chúng nổi bật hơn so với các nội dung còn lại của trang.

8.6 Đặt navigation bar tại vị trí chuẩn
Hãy đảm bảo đặt thanh điều hướng đầu trang, chân trang và thanh bên ở nơi khách truy cập có thể tìm thấy những điều họ cần. Nếu bạn muốn thêm một chút sáng tạo cho thanh điều hướng của mình, bạn có thể sử dụng đa phương tiện để điều chỉnh thanh điều hướng.
8.7 Kết nối điều hướng với các ưu tiên của doanh nghiệp
Các doanh nghiệp cần đưa khách truy cập đến những trang quan trọng nhất để bán hàng và chuyển đổi. Khi hướng khách đến những trang trên sẽ tác động tích cực đến kết quả kinh doanh của doanh nghiệp.
Ví dụ: Thanh điều hướng cần bao gồm trang “Giới thiệu” và “Liên hệ” , liên kết đến Blog. Tiếp theo có thể thêm một CTA như “Tải xuống” hay “Dùng thử”.
8.8 Tránh điều hướng dựa trên định dạng
Một số nhãn điều hướng như “video”, “ảnh”,… chỉ cho khách hàng truy cập website biết định dạng của nội dung. Khách hàng sẽ không truy cập để tìm kiếm những nhãn hiệu này, họ truy cập trang web để tìm kiếm câu trả lời và thông tin cần thiết nên bạn hãy tránh điều hướng dựa trên định dạng này.
8.9 Đảm bảo navigation bar linh động trên thiết bị di động
Đối với thiết bị di động, nếu điều hướng trang web không hiển thị chính xác sẽ gây ra những ảnh hưởng tiêu cực đến trải nghiệm của người dùng và tỷ lệ chuyển đổi. Hamburger Menu sẽ là phương án tối ưu cho thiết bị di động.

8.10 Bổ sung lời kêu gọi hành động
Các button CTA như: kêu gọi khách hàng đăng ký email, lên lịch một cuộc gọi, khám phá một sản phẩm,… sẽ rất hiệu quả khi được đặt tại Navigation Bar.
8.11 Hạn chế số lượng liên kết trên navigation bar
Homepage có sức mạnh lớn nhất đối với các công cụ tìm kiếm nhờ vào việc có nhiều trang web nhỏ liên kết đến trang chủ. Khi điều hướng càng ít các mục liên kết, thì công cụ tìm kiếm có khả năng truy cập vào càng nhiều trang con, từ đó bảo đảm yếu tố SEO hiệu quả.
8.12 Quyết định thứ tự điều hướng trang web
Trong điều hướng trang web, header và footer được đánh giá là thu hút nhất. Vì đây là nơi giữ chân người dùng chú ý cao nhất. Đây được gọi là hiệu ứng vị trí nối tiếp, cụ thể:
- Hiệu ứng ưu tiên: Những mục ở đầu danh sách sẽ dễ nhớ hơn.
- Hiệu ứng truy cập gần đây: Ngược lại với hiệu ứng trên, hiệu ứng này sẽ dễ ghi nhớ những mục ở cuối danh sách hoặc những mục vừa xem qua hơn.
8.13 Xem xét navigation bar chân trang
Footer của một website cũng có thể được thiết kế thành một loại thanh điều hướng. Bạn có thể viết thêm thông tin về doanh nghiệp của mình, bổ sung thêm những thông tin cần thiết hoặc lặp lại các thông tin quan trọng.

9. Giải đáp câu hỏi về Web Navigation
9.1 Mục tiêu của Web Navigation là gì?
Mục tiêu chính của Navigation là giúp khách truy cập dễ dàng tìm được nội dung cần thiết trên trang web của bạn. Các công cụ tìm kiếm sử dụng Navigation để lập chỉ mục các trang mới. Liên kết giúp công cụ tìm kiếm hiểu được ngữ cảnh, nội dung của trang chính và mối quan hệ giữa các trang.
9.2 Yếu tố quan trọng nhất nhất khi thực hiện Navigation cho website là gì?
Khi thực hiện Navigation điều quan trọng nhất là bạn cần lập kế hoạch và xác định trước Navigation Structure một cách tối ưu và hợp lý. Đây được xem là một bước rất quan trọng vì nó sẽ ảnh hưởng đến mức độ hài lòng của khách hàng khi ghé thăm trang Web của bạn sau này. Bạn có thể tạo Navigation một cách thủ công hoặc sử dụng trình tạo hồ sơ trang web như: Octopus, Creately,…
Với những thông tin được cung cấp trên, Cánh Cam hy vọng bạn đã hiểu được web Navigation là gì và tầm quan trọng của site Navigation. Bên cạnh đó, cùng với những gợi ý và phương pháp tối ưu nhất được đưa ra phía trên, chúc bạn có thể tạo nên Navigation thật hoàn hảo cho website của mình nhé!
>> Xem thêm Thiết kế website bán hàng cần lưu ý điều gì ?

