Bên cạnh tiêu chí chuẩn SEO, mức độ thân thiện của website trên thiết bị di động cũng được Google ưu tiên hiển thị khi người dùng tìm kiếm. Vậy dựa vào tiêu chí nào để đánh giá một website là thân thiện, hãy cùng Cánh cam tìm hiểu chi tiết nhé.
Xem thêm: Thế nào là website chuẩn SEO? Những điều cần nắm để thiết kế website chuẩn SEO năm 2024
Một số tiêu chí khi kiểm tra độ thân thiện của website

Thông thường, mức độ thân thiện của website thường được đánh giá thông qua những tiêu chí sau:
- Tốc độ tải trang
- Cung cấp cho người dùng những thông tin hữu ích.
- Thiết kế tổng thể website rõ ràng, xây dựng bài bản và đạt khoa học.
- Tính toàn vẹn của website bao gồm tên miền, hosting và giao diện trang web.
- Thiết kế website phải theo nguyên tắc thích ứng, phù hợp với những xu hướng và cập nhật mới nhất.
Khi thiết kế và SEO website, người dùng cần chú ý đến những tiêu chí này để tiến hành tối ưu để mang lại trải nghiệm tốt nhất cho người dùng. Đặc biệt là trong thời đại hiện nay, việc lướt web trên điện thoại di động khá phổ biến.
>> Xem thêm Mobile friendly là gì? Cách tối ưu trang web thân thiện thiết bị di động
Gợi ý các công cụ kiểm tra độ thân thiện của website
Để tăng chất lượng trải nghiệm của người dùng, bạn cần sử dụng một số công cụ kiểm tra độ thân thiện của website trên thiết bị di động.
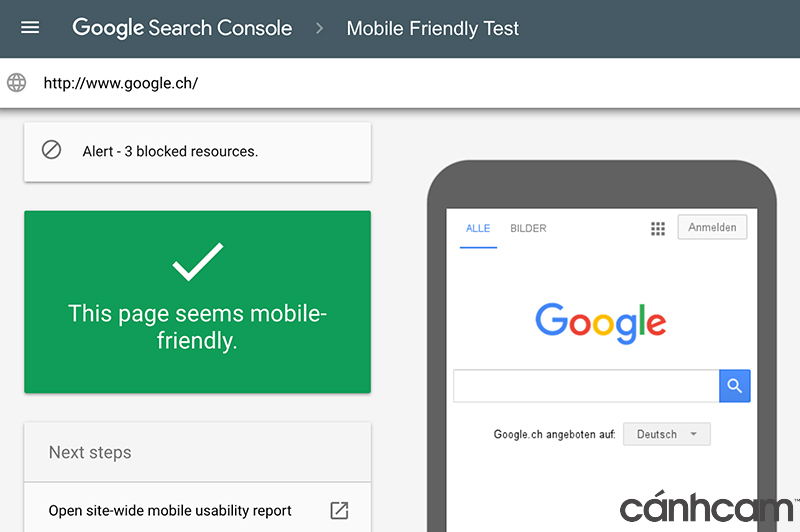
Google’s Mobile Friendly Test

Bên cạnh việc đánh giá mức độ thân thiện qua người dùng điện thoại mà phần mềm này sẽ kiểm tra theo cách Googlebot thấy trang web của bạn. Điều này rất quan trọng đối với những người có mục đích SEO trên Google.
Theo đó, nếu website của bạn có mức độ thân thiện cao sẽ thấy một dòng chữ “Awesome!”, nếu không được đánh giá cao bạn sẽ thấy thông báo màu đỏ hồng. Ngoài ra, công cụ này sẽ thông báo cho bạn lý do và cách khắc phục tình trạng này.
Link truy cập: https://search.google.com/test/mobile-friendly?utm_source=mft&utm_medium=redirect&utm_campaign=mft-redirect
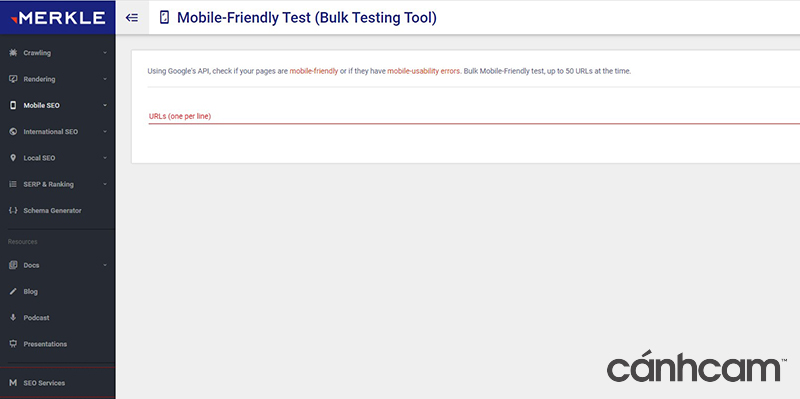
Mobile Friendly Test (Bulk Testing Tool)

Công cụ này sử dụng Google’s PageSpeed API có độ chính xác cao với giao diện trực quan, dễ sử dụng. Khi sử dụng Mobile Friendly Test, công cụ này sẽ báo cho bạn biết các chỉ số về tốc độ truy cập, ảnh chụp màn hình website của bạn. Sau đó, công cụ này sẽ cung
cấp các giải pháp để bạn có thể sửa chữa để tối ưu tính thân thiện với thiết bị di động cho trang web.
Link truy cập: https://technicalseo.com/tools/mobile-friendly/
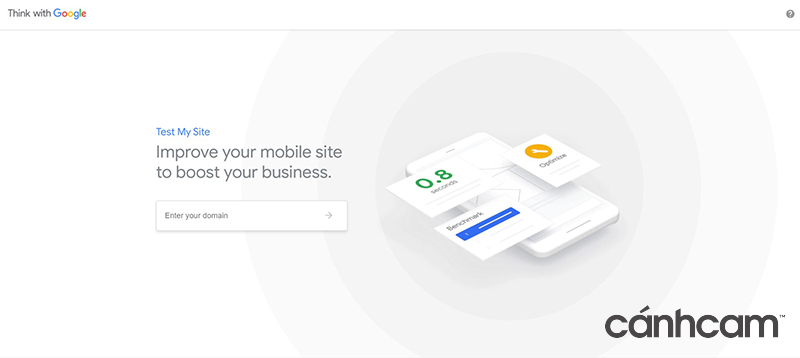
Thinkwithgoogle

Đây là sản phẩm của Google cho phép người dùng kiểm tra độ thân thiện của website thông qua tốc độ tải trang, xu hướng theo tháng hoặc rating. Bên cạnh đó, công cụ này cũng đưa ra cho người dùng lời khuyên để cải thiện website tốt hơn.
Với thao tác thực hiện đơn giản, bạn chỉ mất khoảng 5 phút là có thể kiểm tra tốc độ website của mình để đưa ra điều chỉnh phù hợp.
Link truy cập: https://www.thinkwithgoogle.com/feature/testmysite/
Pagespeed Insight

Pagespeed Insight cho phép người dùng kiểm tra mức độ thân thiện của website bằng cách điền domain website vào chỗ trống. Với Pagespeed Insight, người dùng có thể nắm được những lỗi trên website và đưa ra những giải pháp phù hợp.
Link truy cập: https://developers.google.com/speed/pagespeed/insights/
Một số công cụ kiểm tra web chuẩn SEO khác
Ngoài những công cụ trên, bạn có thể tham khảo sử dụng thêm các công cụ kiểm tra website khác như:
Google Search Console, Google PageSpeed, SEO Doctor, SEOquake, Screaming Frog, WebSite Auditor….
Nếu bạn không có nhiều kinh nghiệm cài đặt phần mềm, bạn chỉ cần cài đặt Google Search Console và Google Analytics để kiểm tra mức độ thân thiện của website là được.
Trên đây là một số công cụ kiểm tra độ thân thiện của website mà bạn có thể tham khảo. Hy vọng rằng, bài viết trên đã cung cấp những thông tin hữu ích cho bạn.
>> Xem thêm 15 bí quyết cho tối ưu hiệu năng website
>> Xem thêm Thiết kế website bất động sản cần lưu ý điều gì ?

